TB872: Identifying elements and processes of social learning
Note: this is a post reflecting on one of the modules of my MSc in Systems Thinking in Practice. You can see all of the related posts in this category.

(tap on image to enlarge)
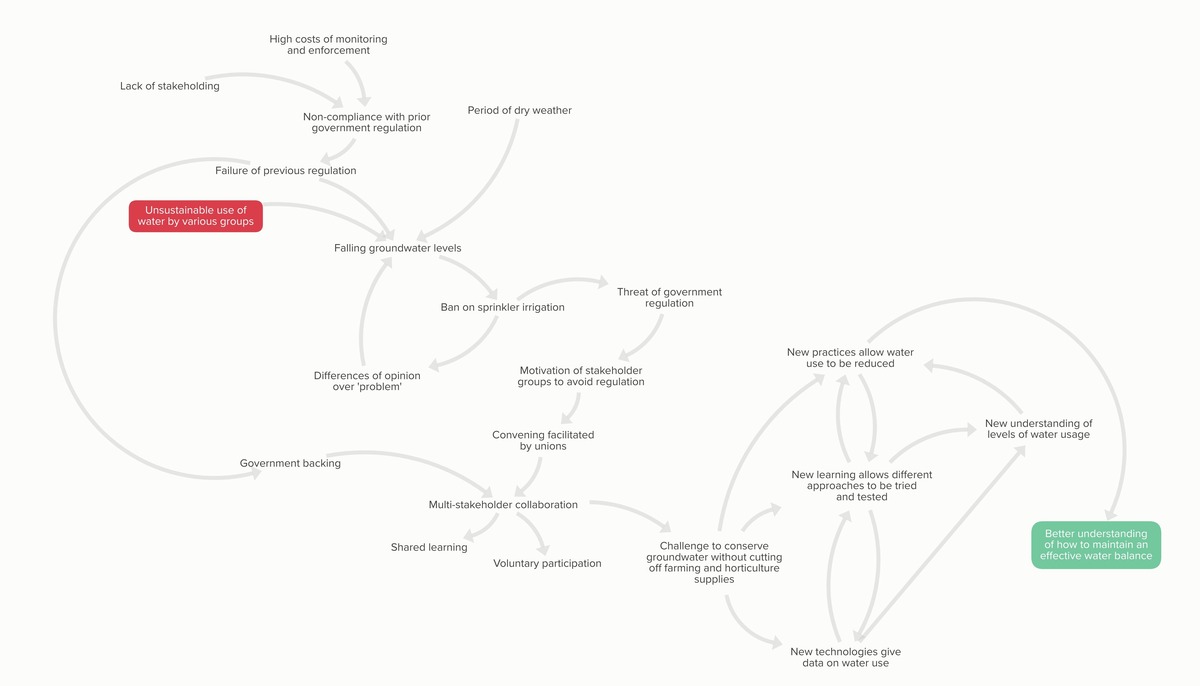
One of the things I’m keen to get better at during this course is the diagrams that make Systems Thinking seem like some kind of magic. The one I’ve produced above, using Kumu, is pretty basic, and is prompted by the following text from the course materials:
In 2003 water boards in the Benelux middle area (BMG) in the Netherlands imposed a ban on sprinkler irrigation when groundwater levels fell during a period of dry weather. Among the many stakeholders in this situation besides the water boards, were farmers, horticulturalists, conservationists and individual members of the public. While the sprinkler ban provided one solution, these stakeholders all articulated ‘the problem’ in different ways – several systems of interest were apparent. The challenge was for stakeholders to act together in a way that conserved groundwater without cutting off essential supplies for farming and horticulture. With the help of a farmers and horticulturalists’ union, a proactive multi-stakeholder collaboration, based on shared learning and voluntary participation, was formed that worked in awareness that the authorities could intervene if voluntary effort proved insufficient. Government backed this development, as past regulation had failed to improve the situation due to the high costs of monitoring and enforcement and non-compliance with the regulation, probably because of lack of stakeholding. Together those concerned learnt how to use their sprinkler irrigation more efficiently by using new technologies and practices such as micro-weirs and meters and a feedback process so farmers could see how much water they were using and understand better how to maintain an effective water balance.
Adapted from Jiggins et al., 2007
Although there’s no ‘right’ or ‘wrong’ way of doing these per se, I had to look at the course author’s version to take a few pointers.
My method was essentially:
- Read the text for understanding
- Read again and pull out key points onto the digital canvas in Kumu
- Add anything that is implied (e.g. motivations)
- Start drawing arrows
- Organise boxes
- Add colour
I’m looking forward to doing a lot more of these in the weeks and months to come!