Volcanoes and ambiguity
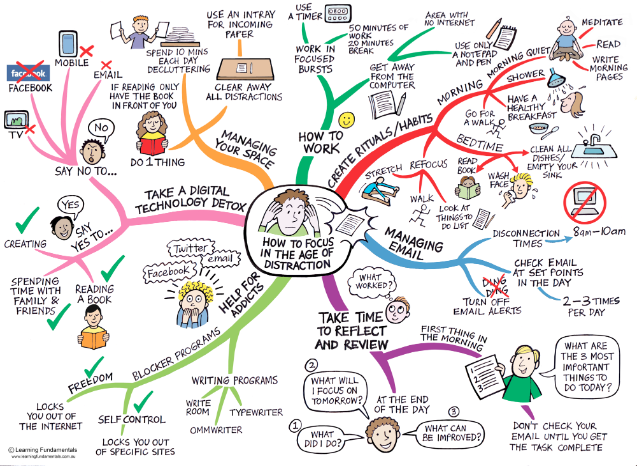
We all have mental models and ways we approach the world. Some of these are more conscious and visual than others. Here’s a diagram one I used in The Essential Elements of Digital Literacies that, at this point in time, is pretty much part of my ‘operating system’.
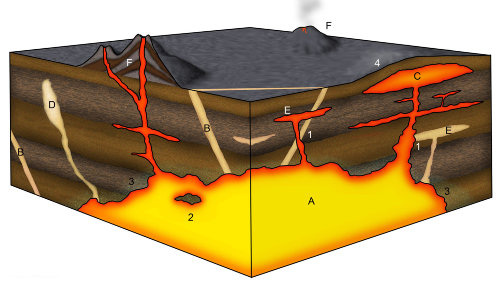
Recently, I’ve been thinking it makes more sense to think of ambiguity in terms of geographical strata, perhaps tied to the metaphor of a volcano.

I need a better diagram, but you get the idea…
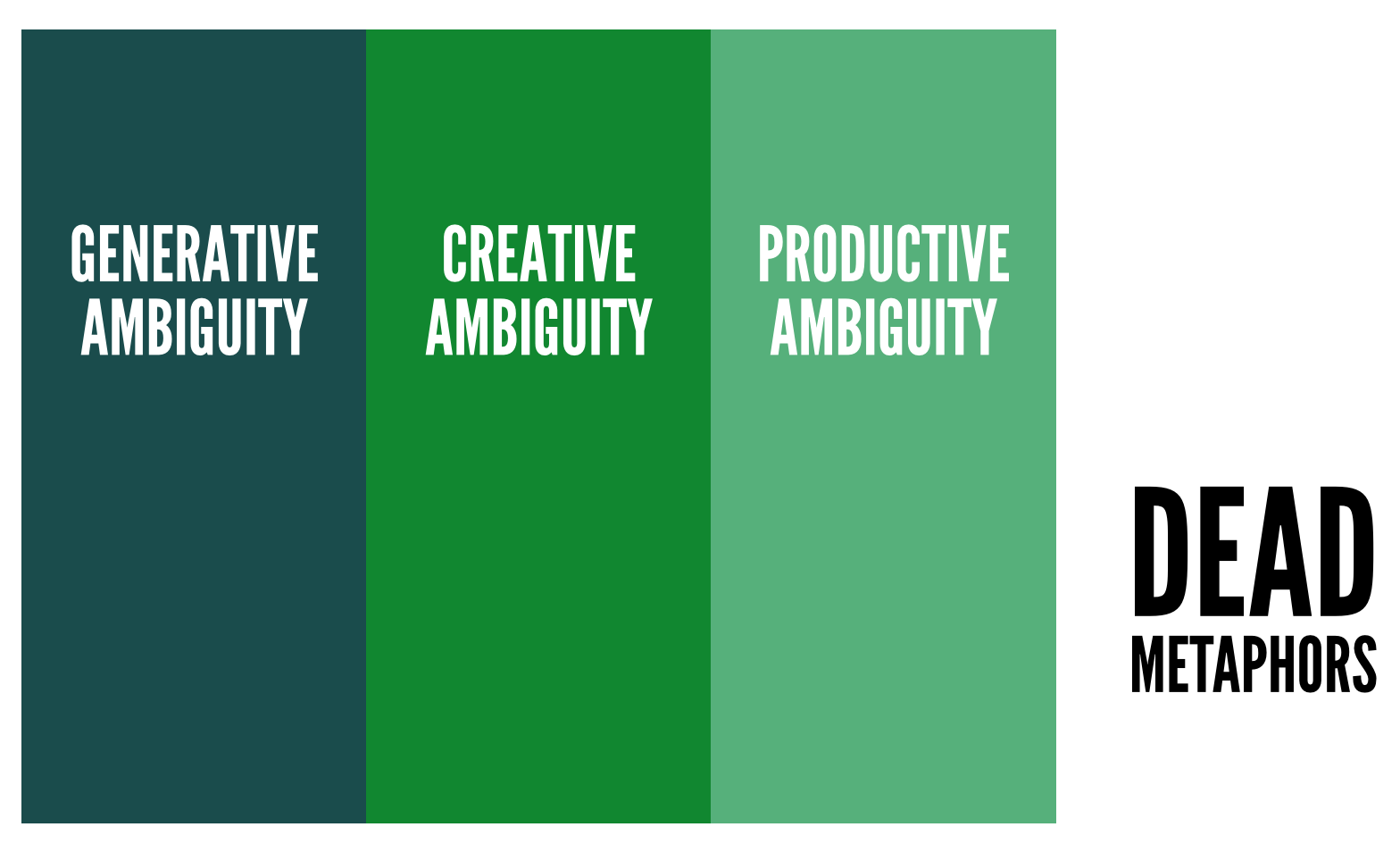
The lowest strata represents Generative ambiguity. Here, words are used as symbols for ideas that are very hard to express; an individual gives a name to a nebulous collection of ideas or thoughts. They struggle to make this approach make sense to others.
The middle strata represents Creative ambiguity. This is where one part of an idea is fixed, but the other part has a lot of freedom of movement. A good example of this would be appending ‘digital’ or ‘e-‘ to existing ideas – such as ‘e-books’ or ‘digital literacy’. Others can begin to see what the person is getting at.
The erupting volcano represents Productive ambiguity. This is where the real work is done at scale. Concepts can be productively ambiguous through straight metaphor, or by mass (media) convergence on a particular term. It resonates with many people.
The area on the surface represents dead metaphors. These are concepts that have become clichés. They don’t do any productive work and are usually over-used. They don’t particularly mean anything any more.
Does this make any sense? It does for me and helps me make sense of my information environment. However, it’s perhaps it’s not ‘productively ambiguous’ enough for others yet! 😉
Main image CC BY-SA Cai Tjeenk Willink