Practice what you preach
I spend a lot of time looking at screens and interacting with other people in a mediated way through digital technologies. That’s why it’s important to continually review the means by which I communicate with others, either synchronously (e.g. through a chat app or video conference software) or asynchronously (e.g. via email or this blog).
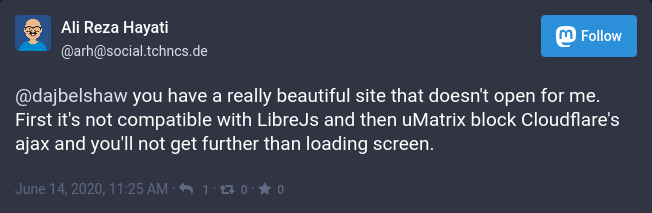
When I started following a bunch of people who are using the #100DaysToOffload hashtag, some of them followed me back:

I know that some people are quite hardcore about not loading JavaScript for privacy reasons, but I didn’t know what ‘LibreJs’ was. Although uMatrix rang a bell, I thought it would be a good opportunity to find out more.
It turns out LibreJS is a browser extension maintained by the GNU project:
GNU LibreJS aims to address the JavaScript problem described in Richard Stallman’s article The JavaScript Trap. LibreJS is a free add-on for GNU IceCat and other Mozilla-based browsers. It blocks nonfree nontrivial JavaScript while allowing JavaScript that is free and/or trivial.
Meanwhile uMatrix seems to be another browser extension that adds a kind of ‘firewall’ to page loading:
Point & click to forbid/allow any class of requests made by your browser. Use it to block scripts, iframes, ads, facebook, etc.
Meanwhile, the extensions that I use when browsing the web to maintain some semblance of privacy, and to block annoying advertising, are:
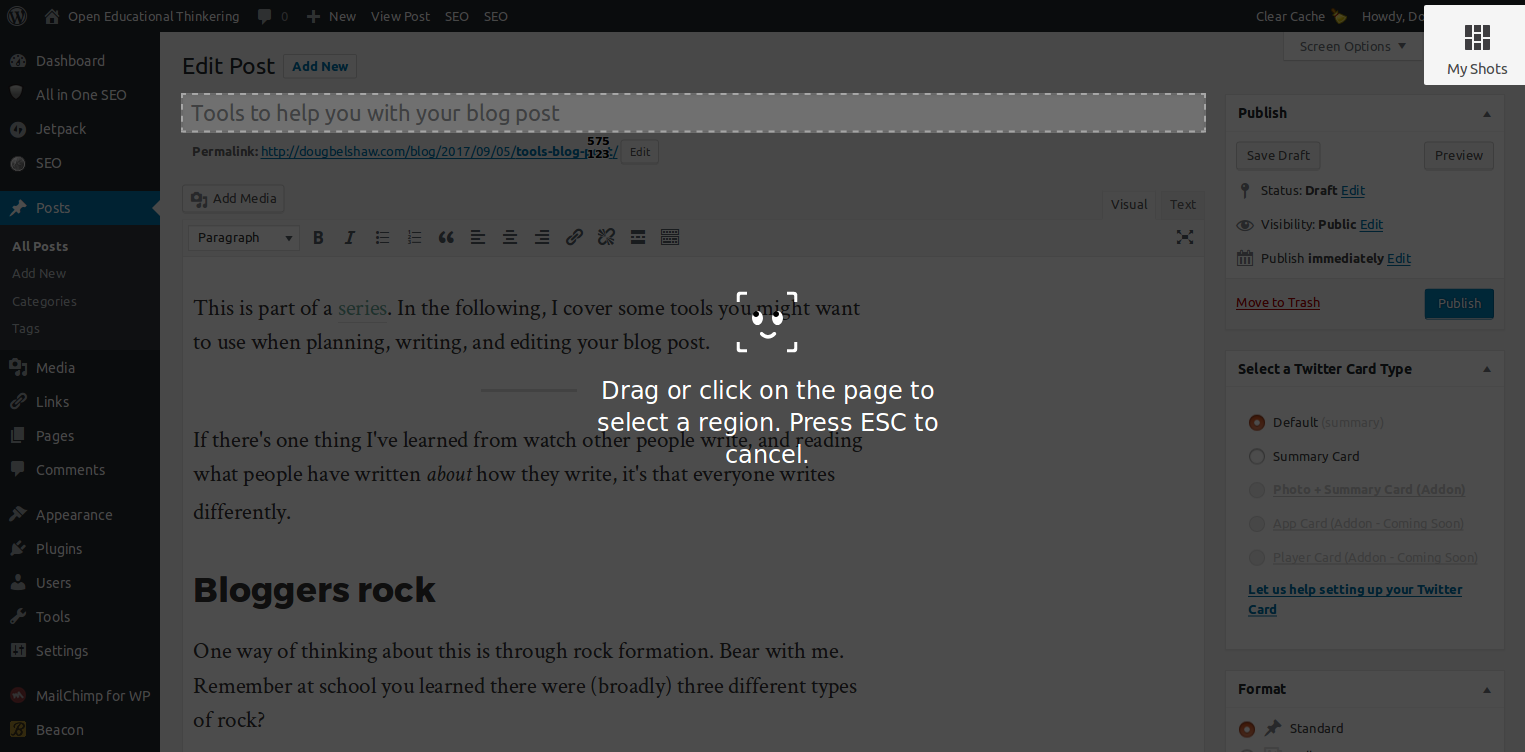
So just running the tools I use on my own site leads to the following:
Privacy Badger found 18 potential trackers on dougbelshaw.com:
web.archive.org
ajax.cloudflare.com
assets.digitalclimatestrike.net
www.google-analytics.com
docs.google.com
play.google.com
lh3.googleusercontent.com
lh4.googleusercontent.com
lh5.googleusercontent.com
lh6.googleusercontent.com
licensebuttons.net
www.loom.com
public-api.wordpress.com
pixel.wp.com
s0.wp.com
s1.wp.com
stats.wp.com
widgets.wp.com
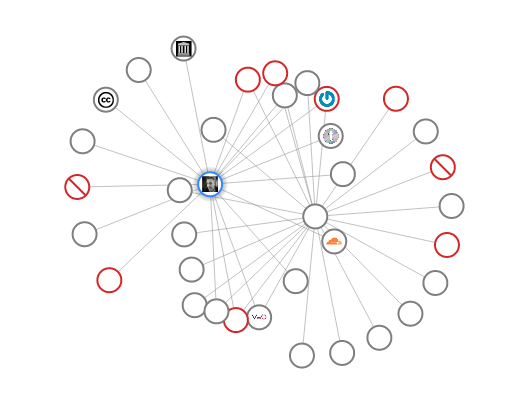
Disconnect produced a graph which shows the scale of the problem:

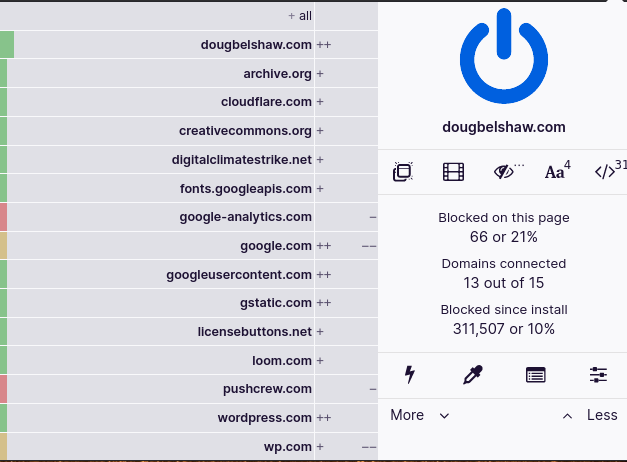
This was the output from uBlock Origin:

It’s entirely possible to make a blog that involves no JavaScript or trackers. It’s just that, to also make it look nice, you have to do some additional work.
I’m going to start the process of removing as many of these trackers as I can from my blog. It’s really is insidious how additional functionality and ease-of-use for blog owners adds to the tracking burden for those reading their output.
Recently, I embedded a Google Slides deck in a weeknote I wrote. I’m genuinely shocked at how many trackers just including that embed added to my blog: 84! Suffice to say that I’ve replaced it with an archive.org embed.
I was surprised to see the Privacy Badger was reporting tracking by Facebook and Pinterest. I’m particularly hostile to Facebook services, and don’t use any of them (including WhatsApp and Instagram). Upon further investigation, it turns out that even if you have ‘share to X’ buttons turned off, Jetpack still allows social networks to phone home. So that’s gone, too.
There’s still work to be done here, including a new theme that doesn’t include Google Fonts. I’m also a bit baffled by what’s using Google Analytics, and I’ll need to stop using Cloudflare as a CDN.
But, as ever, it’s a work in progress and, as Antoine de Saint-Exupéry famously said, “Perfection is achieved when there is nothing left to take away.”
This post is day two of my #100DaysToOffload challenge. Want to get involved? Find out more at 100daystooffload.com
Header image by Gordon Johnson