A Week of Divesting: Blog design
If you’re reading this in a feed reader, you might want to click through or click on the images below.
A short post, this one. I’ve been working on-and-off for the past few weeks on a new blog theme courtesy of an excellent WordPress plugin by the name of Theme Test Drive. This allows administrators (i.e. me) see a different theme when they visit this blog than non-logged in visitors (i.e. you).
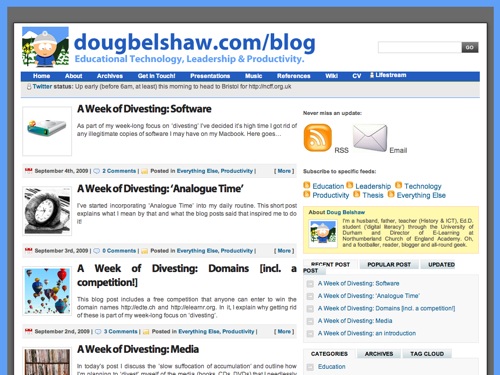
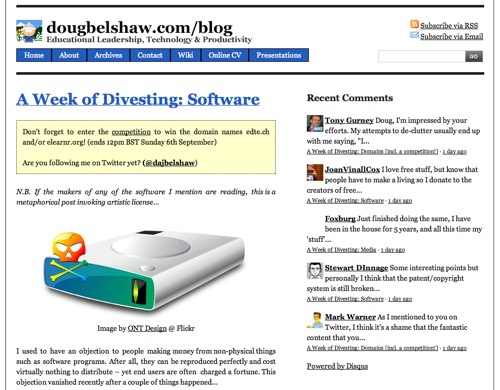
Here’s the difference between the two:

The old theme – ‘Digital Statement’

The new theme – ‘New Geeky White’
Some may say they prefer the old one. It’s certainly more ‘visual’. But I didn’t like the font and the amount of time it took to load. Serif fonts are much more pleasing on the eye and it’s certainly faster loading. Readers don’t have to click through to read the most recent post, and I don’t have to write a summary and crop pictures down to 90×90 to go next to that summary.
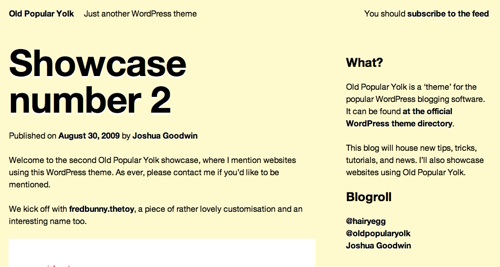
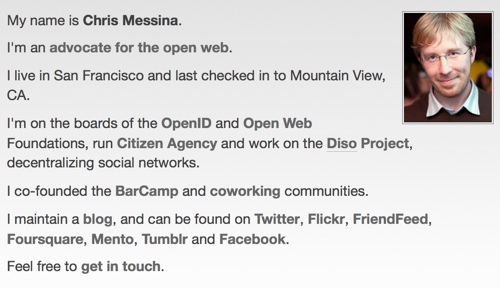
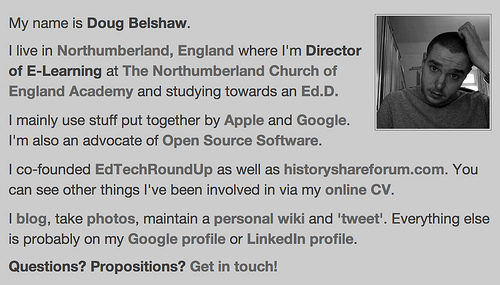
Taking my inspiration from the Flickr blog and Seth Godin’s blog (see images below) I pared everything down as much as possible.


I took as my starting point the (very yellow) Old Popular Yolk theme, which looks like this:

It was then very easy to modify the CSS to end up with what you see now. 🙂
I’ve called this derivative theme New Geeky White. I’m no good at CSS or WordPress hacking in general, but if you really want to use the theme get in touch and it’s yours!








![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=fbf20c88-24b8-425c-9253-7b3bf100c46c)
 I’ll keep this short. I’m thinking about changing this blog for two reasons.
I’ll keep this short. I’m thinking about changing this blog for two reasons.![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=c24b917e-f4df-4970-81ff-54281a80cce3)