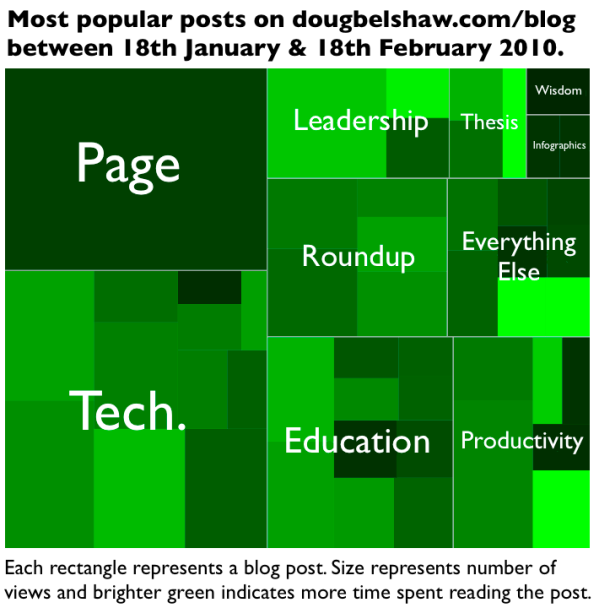
Blog post popularity as a treemap [infographic]
One of the best way to learn new things is through imitation.
- Learning to play an instrument? Copy what your teacher does!
- Learning to paint? Try painting in the style of a famous artist.
- Learning to dance? Watch some videos on YouTube and attempt to replicate it in the comfort of your home.
That’s why, as I’m trying to become better at infographics, I really appreciate Nathan Yau’s guides over at FlowingData.com. Recently he had a great guide on how to create a ‘treemap’. I used slightly different variables (blog title, category, visitor time per post) and ended up with the following:
It was a fairly straightforward process:
- Export CSV from Google Analytics
- Select and tidy up data
- Fire up R and follow Nathan’s guide
- Tidy up in graphics program
***BONUS*** I knew this reminded me of something! Check out JDiskReport to visualize what’s on your hard drive in treemap format! 😀