Web Literacies: building on the work of Michelle Levesque

On the surface, my main target for this year seems pretty straightforward: write a White Paper on Web Literacies that will be ready for the Mozilla Festival.
This White Paper needs to point to the Web Literacies that Mozilla think people require in order to be webmakers. And that’s where it gets interesting (and difficult). It can’t just be “Doug thinks…”
Thankfully, Michelle Levesque has done a lot of the spadework for me. Here’s a list of her blog posts, earliest first, that got her to this point (where I take over!)
- The first few steps
- Some questions we need to answers
- Example web literacy skills
- Make always before invent?
- Things I Have Done
- Talking to Smart People (3 youths, Rochelle Mazar, Ryan Seashore, Howard Rheingold, Matthew Levine, Doug Belshaw,
- Joi Ito: “The internet, innovation and learning”
- Beyond your instincts
- Some skill doodling
- Details per skill
- Building a webmaker test bed community
- Skyrim Skills and Web Literacy
- What the Mozilla Foundation is Up To This Year
- What I’m Working On
- Measuring Success
- Coding vs Webmaking
- Mozilla’s Web Literacy Skills (v0.1 alpha)
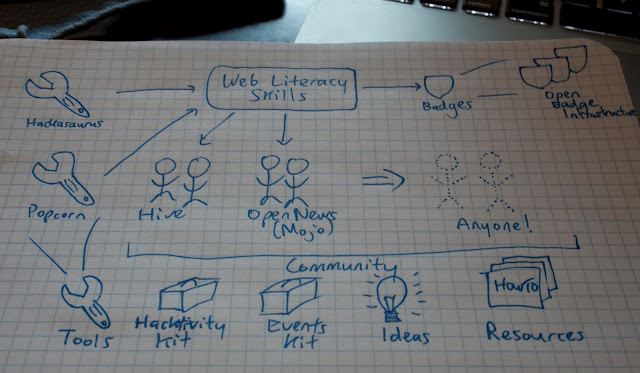
- Web Literacy Skills: now in diagram form 🙂
- Teaching Algorithmic Thinking
- Mozilla’s Webmaker Offerings vs Skills
- Web Kids’ Manifesto
- Where the web came from
- Web-phobia
- Which web skills come first?
- Tackling web literacy from all sides
- Updated descriptions for web literacy skills
- Erin and I talking about web literacies @ JISC
So that’s 32 posts written by Michelle specifically about Web Literacies in eight months (others area about Open Badges and various events) . I’ve been toying with the idea of a separate blog for this but I think, on average, one post per week here on Web Literacies isn’t overkill – is it? 🙂
Image courtesy of Michelle Levesque

