Digital myths, digital pedagogy, and complexity
I’m currently doing some research with Sarah Horrocks from London CLC for their parent organisation, the Education Development Trust. As part of this work, I’m looking at all kinds of things related to technology-enhanced teacher professional development.
Happily, it’s given me an excuse to go through some of the work that Prof. Steve Higgins, my former thesis supervisor at Durham University, has published since I graduated from my Ed.D. in 2012. There’s some of his work in particular that really resonated with me and I wanted to share in a way that I could easily reference in future.
In a presentation to the British Council in 2013 entitled Technology trends for language teaching: looking back and to the future, Higgins presents six ‘myths’ relating to digital technologies and educational institutions:
- The ‘Future Facing’ Fallacy – “New technologies are being developed all the time, the past history of the impact of technology is irrelevant to what we have now or will be available tomorrow.
- The ‘Different Learners’ Myth – “Today’s children are digital natives and the ‘net generation –they learn differently from older people”.
- A Confusion of ‘Information’and ‘Knowledge’ – “Learning has changed now we have access to knowledge through the internet, today’s children don’t need to know stuff, they just need to know where to find it.”
- The ‘Motivation Mistake’ – “Students are motivated by technology so they must learn better when they use it.”
- The ‘Mount Everest’ Fallacy – “We must use technology because it is there!”
- The ‘More is Better’ Mythology – “If some technology is a good thing, then more must be better.
The insightful part, is I think, when Higgins applies Rogers’ (1995) work around the diffusion of innovations:
- Innovators & early adopters choose digital technology to do something differently – as a solution to a problem.
- When adopted by the majority, focus is on the technology, but not as a solution.
- The laggards use the technology to replicate what they were already doing without ICT
In a 2014 presentation to The Future of Learning, Knowledge and Skills (TULOS) entitled Technology and learning: from the past to the future, Higgins expands on this:
It is rare for further studies to be conducted once a technology has become fully embedded in educational settings as interest tends to focus on the new and emerging, so the question of overall impact remains elusive.
If this is the situation, there may, of course, be different explanations. We know, for example, that it is difficult to scale-up innovation without a dilution of effect with expansion (Cronbach et al. 1980; Raudenbush, 2008). It may also be that early adopters (Rogers, 2003; Chan et al. 2006) tend to be tackling particular pedagogical issues in the early stages, but then the focus shifts to the adoption of the particular technology, without it being chosen as a solution to a specific teaching and learning issue (Rogers’‘early’ and ‘late majority’). At this point the technology may be the same, but the pedagogical aims and intentions are different, and this may explain a reduction in effectiveness.
The focus should be on pedagogy, not technology:
Overall, I think designing for effective use of digital technologies is complex. It is not just a case of trying a new piece of technology out and seeing what happens. We need to build on what is already know about effective teaching and learning… We also need to think about what the technology can do better than what already happens in schools. It is not as though there is a wealth of spare time for teachers and learners at any stage of education. In practice the introduction of technology will replace something that is already there for all kinds of reasons, the technology supported activity will squeeze some thing out of the existing ecology, so we should have good grounds for thinking that a new approach will be educationally better than what has gone before or we should design activities for situations where teachers and learners believe improvement is needed. Tackling such challenges will mean that technology will provide a solution to a problem and not just appear as an answer to a question that perhaps no-one has asked.
My gloss on this is that everything is ambiguous, and that attempts to completely remove this ambiguity and/or abstract away from a particular context are doomed to failure.
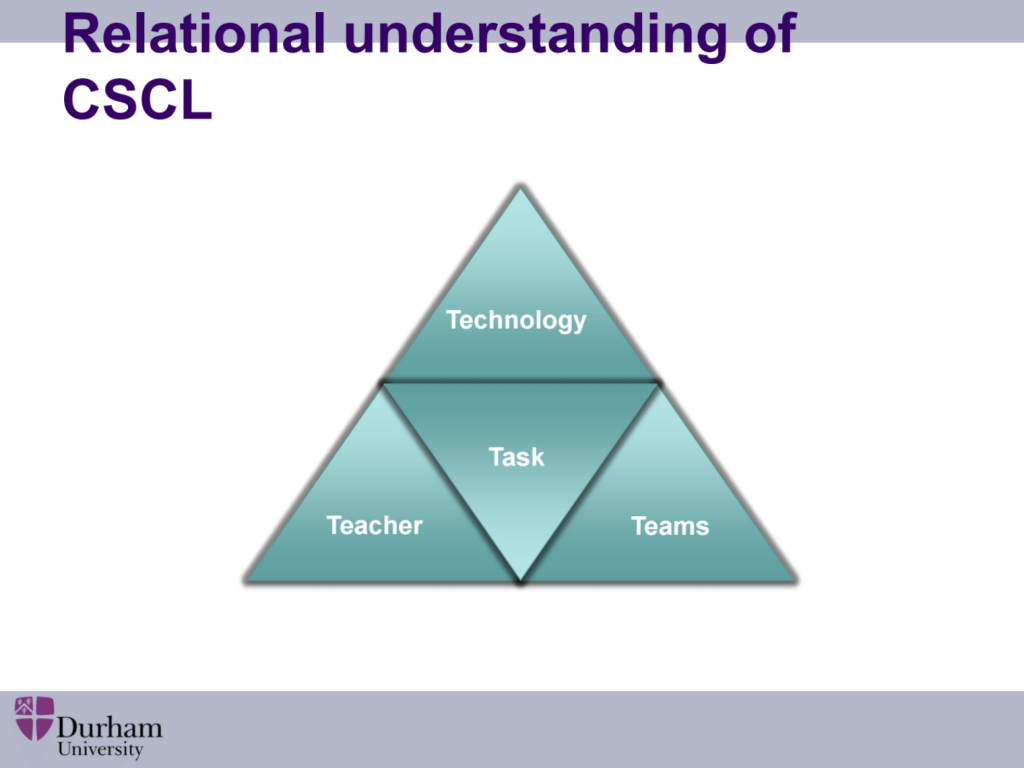
One approach that Higgins introduces in a presentation (no date), entitled SynergyNet: Exploring the potential of a multi-touch classroom for teaching and learning, is CSCL. I don’t think I’d heard of this before:
Computer-supported collaborative learning (CSCL) is a pedagogical approach where in learning takes place via social interaction using a computer or through the Internet. This kind of learning is characterized by the sharing and construction of knowledge among participants using technology as their primary means of communication or as a common resource. CSCL can be implemented in online and classroom learning environments and can take place synchronously or asynchronously. (Wikipedia)
The particular image that grabbed me from Higgins’ presentation was this one:

This reminds me of the TPACK approach, but more focused on the kind of work that I do from home most weeks:
One of the most common approaches to CSCL is collaborative writing. Though the final product can be anything from a research paper, a Wikipedia entry, or a short story, the process of planning and writing together encourages students to express their ideas and develop a group understanding of the subject matter. Tools like blogs, interactive whiteboards, and custom spaces that combine free writing with communication tools can be used to share work, form ideas, and write synchronously. (Wikipedia)
CSCL activities seem like exactly the kind of things we should be encouraging to prepare both teachers and young people for the future:
Technology-mediated discourse refers to debates, discussions, and other social learning techniques involving the examination of a theme using technology. For example, wikis are a way to encourage discussion among learners, but other common tools include mind maps, survey systems, and simple message boards. Like collaborative writing, technology-mediated discourse allows participants that may be separated by time and distance to engage in conversations and build knowledge together. (Wikipedia)
Going through Higgins’ work reminds me how much I miss doing this kind of research!
Note: I wrote an academic paper with Steve Higgins that was peer-reviewed via my social network rather than in a journal. It’s published on my website and Digital literacy, digital natives, and the continuum of ambiguity. I’ve also got a (very) occasional blog where I discuss this kind of stuff at ambiguiti.es.
Photo by Daniel von Appen