Everyone has an eschatology

Eschatology n. the branch of theology that is concerned with the end of the world or of humankind.
Whatever our professed spiritual beliefs I reckon everyone has an eschatology. That is to say, we have a theory, either explicit or implicit, about how the world will end — and whether that will occur in our lifetime, our children’s lifetime, or neither.
My own personal eschatology became a bit more up close and personal after reading Deep Adaptation: A Map for Navigating Climate Tragedy this morning. I downloaded it immediately after listening to the author, Prof. Jem Bendell, appear on the Emerge podcast in 2019. I’d stumbled across that podcast (currently on hiatus) due to the episode with Vinay Gupta, which I’ve discussed here.
From the conclusion of Deep Adaptation:
Disruptive impacts from climate change are now inevitable. Geoengineering is likely to be ineffective or counter-productive… In assessing how our approaches could evolve, we need to appreciate what kind of adaptation is possible. Recent research suggests that human societies will experience disruptions to their basic functioning within less than ten years due to climate stress. Such disruptions include increased levels of malnutrition, starvation, disease, civil conflict and war – and will not avoid affluent nations. This situation makes redundant the reformist approach to sustainable development and related fields of corporate sustainability that has underpinned the approach of many professionals (Bendell et al, 2017). Instead, a new approach which explores how to reduce harm and not make matters worse is important to develop. In support of that challenging, and ultimately personal process, understanding a deep adaptation agenda may be useful.
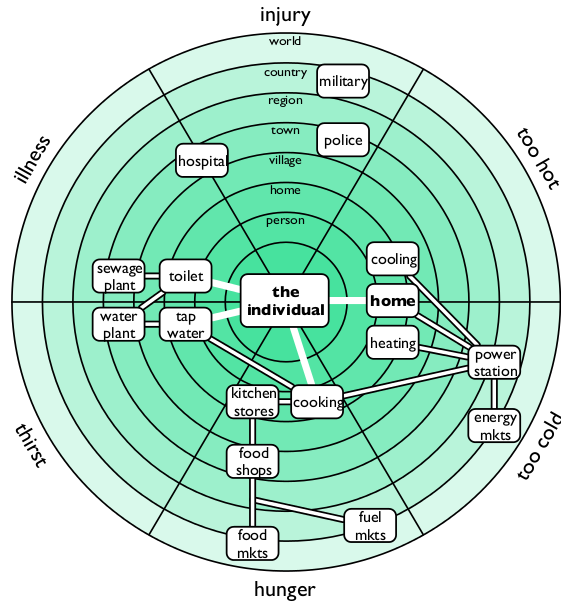
Bendell’s paper is an interesting one, and like my doctoral thesis, takes an academic yet personal tone. I need to read it again and follow up on some links, cross-referencing with some of the material from the Dark Mountain community and Vinay’s Simple Critical Infrastructure Maps (SCIM).
For now, I just wanted to encourage anyone reading this to read the paper and to encourage myself to think about realigning my work around the 4R’s outlined by Bendell:
Resilience asks us “how do we keep what we really want to keep?”
Relinquishment asks us “what do we need to let go of in order to not make matters worse?”
Restoration asks us “what can we bring back to help us with the coming difficulties and tragedies?”
Reconciliation asks “with what and whom can we make peace with as we face our mutual mortality?”
One other thing that I note in terms of operationalising this work is that Bendell seems to have done a particularly useful job of employing what I would call productive ambiguity. As a result, people can take something practical, while being able to contextualise it for their own situation.
This post is Day 91 of my #100DaysToOffload challenge. Want to get involved? Find out more at 100daystooffload.com. Image by Vinay Gupta used under a Creative Commons license.