Tinkering with WordPress category archive pages

Through a combination of trial-and-error, latent knowledge built up from using WordPress for over 15 years, and ChatGPT, I’ve found a way of generating more visitor-friendly archive pages for each of my blog post categories.
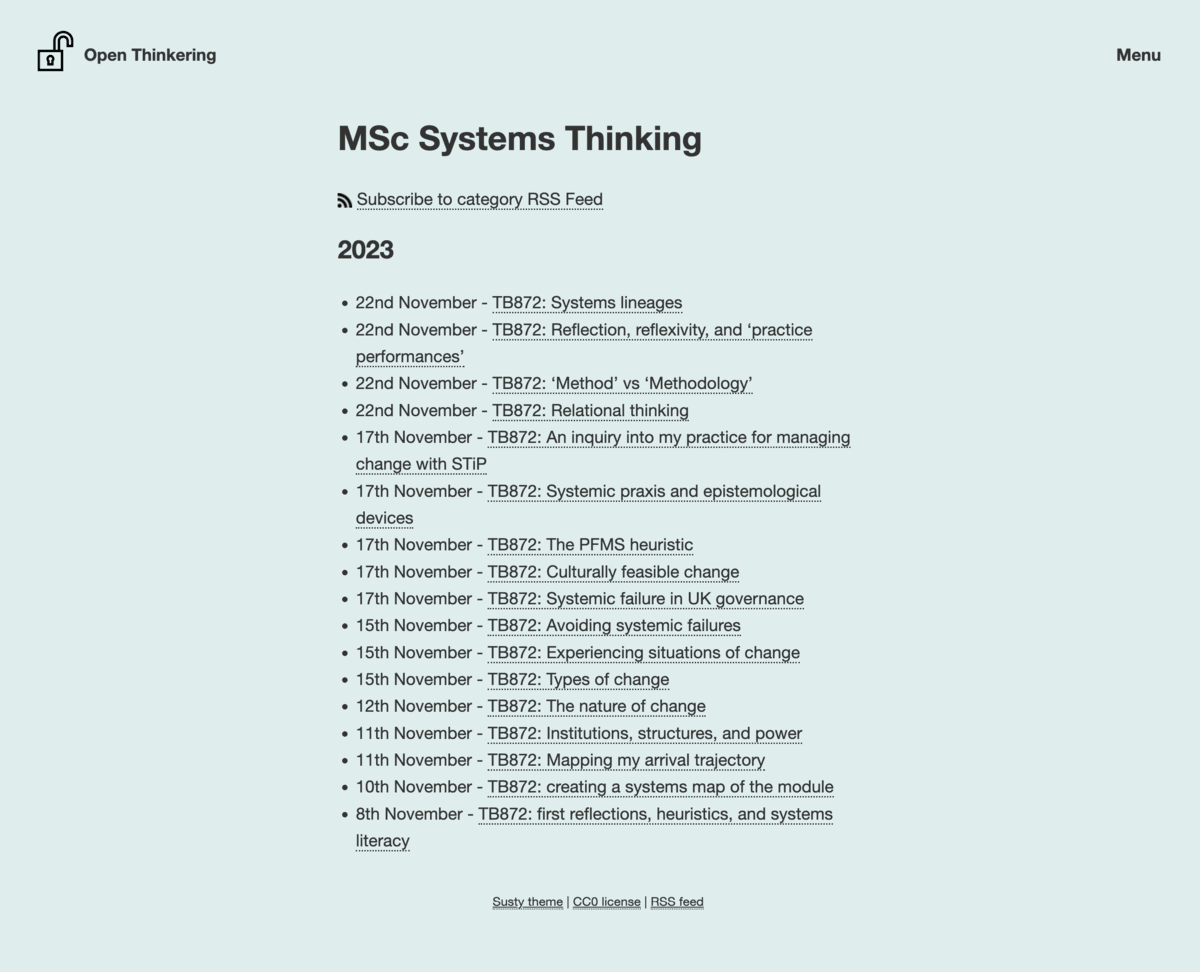
The reason I’m thinking about this at the moment is because I’m publishing a lot relating to my MSc in Systems Thinking in Practice, and am linking to the category archive at the top of each post.
I’ll not go into too much detail, but I wanted to replicate the style of my main archives page which is generated using the Simple Yearly Archive plugin. I duplicated archive.php in my themes folder, renamed it category.php and then tinkered around with it. ChatGPT was excellent at giving me the code I needed to do the things I wanted, including for the category RSS feed.
I then looked my Open Badges category archives page to ensure everything was working, and noticed that at some time in the past I’d added some code to change the background colour. After taking a while to figure out how I’d done that, I discovered that it’s super-easy to do by going to ‘Appearance’ then ‘Customise’ in the admin dashboard, then adding ‘Additional CSS’.
Here’s what I used to change the background colour of the MSc Systems Thinking category:
body.category-msc-systems-thinking {
background-color:#DFEEED;
color:#333;
}
.category-msc-systems-thinking .site {
background:#DFEEED;
}
.category-msc-systems-thinking a {
color:#333;
} To improve this further, I’d organise the category page by tag as well as date. But that’s quite enough for this morning. I’ve got some proper work to do!

