Mozilla Webmaker training starts Monday 12th May!
Excitingly, Mozilla’s Webmaker training starts on Monday. Join us (free!) to learn creative ways to teach web literacy, digital skills and open practices with fellow educators, technologists and mentors around the world.
Sign up here: http://training.webmakerprototypes.org
Each of the four weeks is a separate topic, but if you decide to do all of them, they build upon one another:
The brains behind the operation is Laura Hilliger, our Training & Curriculum Lead. Several of us from the Webmaker Community team are going to be helping out with running sessions.
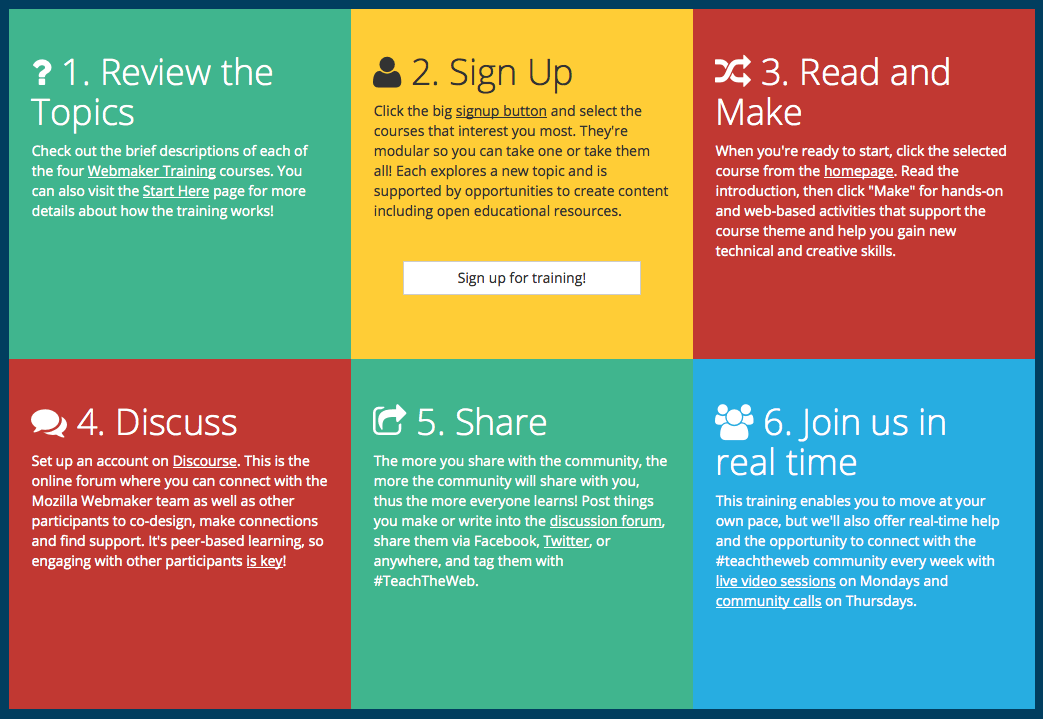
Laura’s put together a really nice ‘how to participate’ Thimble resource that’s worth checking out:
Week 1: Exploring
Week beginning 12th May. Learn about the theoretical frameworks and pedagogies (teaching methods) behind Webmaker. This module helps you understand the web as an ecosystem and why an open web is so important.
Week 2: Building
Week beginning 19th May. Develop open educational resources that embed web literacy and making with other topics that you might already be teaching. Using open practices, you’ll make learning materials that are designed for others to use and remix.
Week 3: Facilitating
Week beginning 26th May. Put theory into practice. In this module, you’ll learn how to use open and participatory learning techniques to teach digital and web literacy skills in your classroom, during workshops or at events.
Week 4: Connecting
Week beginning 2nd June. Amplify your work by making connections in your local community as well as within Webmaker’s global community. In this module, you’ll learn how building relationships can help you achieve greater impact.
Getting involved
There’ll be three main places to pay attention to:
- The Webmaker Training site: this has links to the content and will have a calendar of all the live events. It’s easiest to think of this as the ‘hub’. Suggestion: bookmark this link.
- The discussion area: using great new forum 2.0 software called Discourse we’ll be discussing and debating the theory and practice of teaching web literacy.
- Social media: we’ll be using the #TeachTheWeb hashtag on both Twitter (mainly) and Google+.
If you’ve always wanted to improve your web skills so that you can teach the web to others, this is your perfect opportunity – so sign up!