Mozilla Web Literacies v0.9 (#mozweblit)
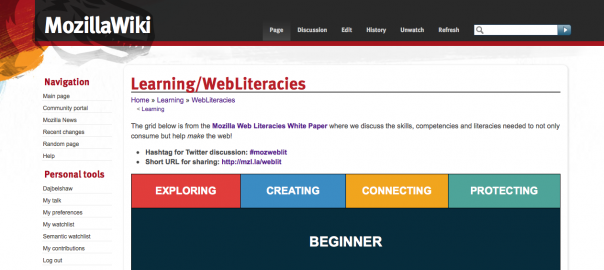
The whole Web Literacies white paper I’ve been working on isn’t completely finished, but the web skills / competencies / literacies grid is certainly usable for playtesting at the Mozilla Festival.
Short URL for sharing: http://mzl.la/weblit
| EXPLORING | CREATING | CONNECTING | PROTECTING |
| BEGINNER | |||
| Browser basics (e.g. URLs, copy/paste) |
HTML basics (e.g. adding images, linking) |
Participation (e.g. etiquette, curation) |
Privacy (e.g. cookies, privacy controls) |
| Search engine basics (e.g. keyword search, filtering) |
CSS basics (e.g. fonts, positioning) |
Collaboration (e.g. co-creation, wikis) |
Security basics (e.g. HTTPS, password management) |
| Web mechanics (e.g. view source, hyperlinks) |
Web design basics (e.g. affordances of the web, designing for audiences) |
Sharing (e.g. social networks, embedding) |
Rights online (e.g. copyright, open licensing) |
| INTERMEDIATE | |||
| Browser skills (e.g. cookie management, add-ons) |
Javascript basics (e.g. programming basics, javascript syntax) |
Contributing to web communities (e.g. distributed working, collaborative curation) |
Identity (e.g. personal information curation, tracking management) |
| Credibility (e.g. trustworthiness of websites, evaluating information) |
Advanced web design (e.g. responsive design, accessibility) |
Storytelling (e.g. multimedia, augmentation) |
Security & encryption (e.g. data protection, basic encryption) |
| Remixing (e.g. mashups, hackable games) |
Infrastructure (e.g. hosting, domains) |
Open practices (e.g. open standards, open source) |
Legalese on the web (e.g. privacy policies, terms of service agreements) |
Thanks to everyone at the Mozilla Foundation (especially on the Learning Team) for their feedback. We’ve also been fortunate enough to have some great input from people like Cathy Davidson, Jon Udell and Howard Rheingold.
Finally, thanks to Jess Klein for the colour scheme and way of setting out the grid and to Erin Knight and Laura Hilliger for their constructive feedback. 🙂