What we’re up to with Mozilla Webmaker (Open) badges.
Update: I don’t think I make it clear enough in this post that this is an example of Mozilla ‘eating it’s own dogfood’. We’re using a Mozilla-developed technology (Open Badges) for a particular purpose (to badge Webmaker skills). Hope that makes sense!
Background
I work for the Mozilla Foundation as part of the Learning team. More specifically, I’m part of the recently-created Open Badges subset of that team. In practice, however, there’s enough cross-pollination to make the boundaries between sub-teams very hard to see.
Mozilla wants to create a generation of webmakers. As it states at webmaker.org:
The goal:help millions of people move from using the web to making the web. As part of Mozilla’s non-profit mission, we want to help the world increase their understanding of the web, take greater control of their online lives, and create a more web literate planet.
That web literacies piece is at least half of my time as Badges & Skills Lead. But what does that mean in practice?
It means a lot of Skype calls . That’s for sure. Oh, and more Etherpads than you can stick a shake at. 😉
Mozilla Webmaker Badges
The Open Badges ecosystem is a new way of signalling and credentialing achievements on the web. You can see me attempt to explain it quickly and concisely in this video.
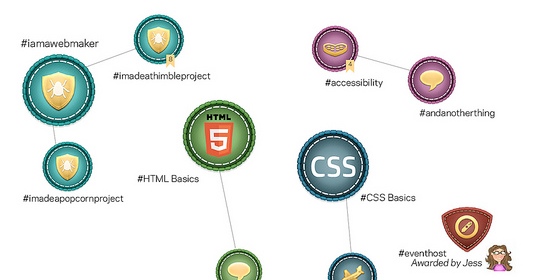
What we’re trying to do as a Learning team is to identify Web Literacies, Competencies and Skills that can be badged. We’re organising these into ‘constellations’ as my colleague Chloe Varelidi so eloquently puts it – learning pathways that allow learners to follow their interests.
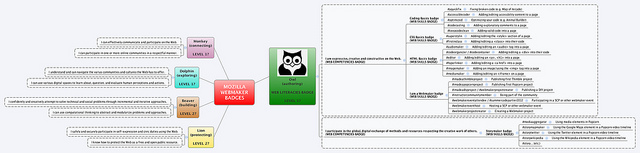
(click on image to enlarge)
Chloe’s post has more gorgeous visuals than mine, but the mindmap I above (made using XMind) gives a widescreen view of what we’re trying to do:
- Granular skills badges are awarded for micro-achievements whilst using, for example, Mozilla Thimble (e.g. adding three <p> tags)
- The granular skills badges count towards accumulative Web Skills badges (e.g. HTML Basics)
- These Web Skills badges collectively count toward Web Competencies badges
- In turn, these (after peer assessment) lead to the awarding of one of five different Web Literacies badges
We’re going to be iterating this in the open, because that’s how Mozilla rolls. So we’ll have some Web Skills badges ready for the Mozilla Festival 2012 (London), with Web Competencies badges in place for the DML Conference 2013 (Chicago).
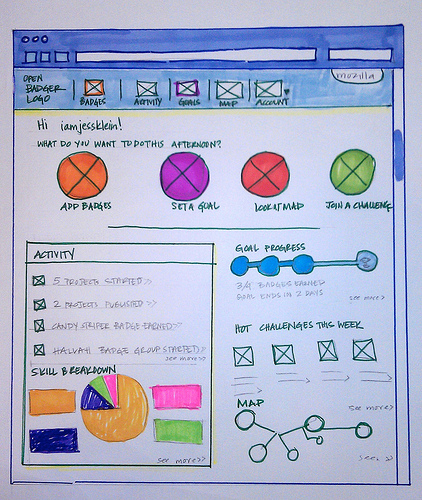
At the same time as all of this, Jess Klein has been working on the user experience (UX). She’s got a great idea for what she calls Webmaker+ (inspired by Nike+) which would provide a dashboard for learners within their Open Badges backpack. She’s working on the first sketches (including the one below) which you should definitely go and take a look at:
The dashboard would suggest badges to learners as well as show them various analytics and data about what they’ve achieved so far. The inspiration here is (to my mind) Khan Academy’s knowledge map and Duolingo’s learning pathways.
I think it all looks awesome. I hope you agree. 🙂
Top image CC BY-NC-SA Chloeatplay
Dashboard image by kind permission of Jess!





I’m very excited about open badges as it would seem to offer me a way of supporting young people who support 100 Word Challenge. I suppose that would be further down the line though as it is not a web competency or is it?
Hi Julia, great that you’re thinking about Open Badges for #100wc. I’d refer you back to my post about the differences between skills, competencies and literacies: http://dougbelshaw.com/blog/2012/07/12/on-the-important-differences-between-literacies-skills-and-competencies/
You can implement Open Badges however you like. What perhaps I could have made more explicit here is that we at Mozilla are eating our own dogfood, so to speak.
In other words, we’re using Open Badges (which we’re helping develop) for a particular purpose. In this case it’s the Mozilla Webmaker initiative. Again, you can use Open Badges for whatever purpose you deem fit. 🙂