Announcing the Web Literacy Standard (specification)
On-stage at the Mozilla Festival on Saturday, Brett Gaylor and Chris Lawrence announced a number of updates and additional features of webmaker.org.
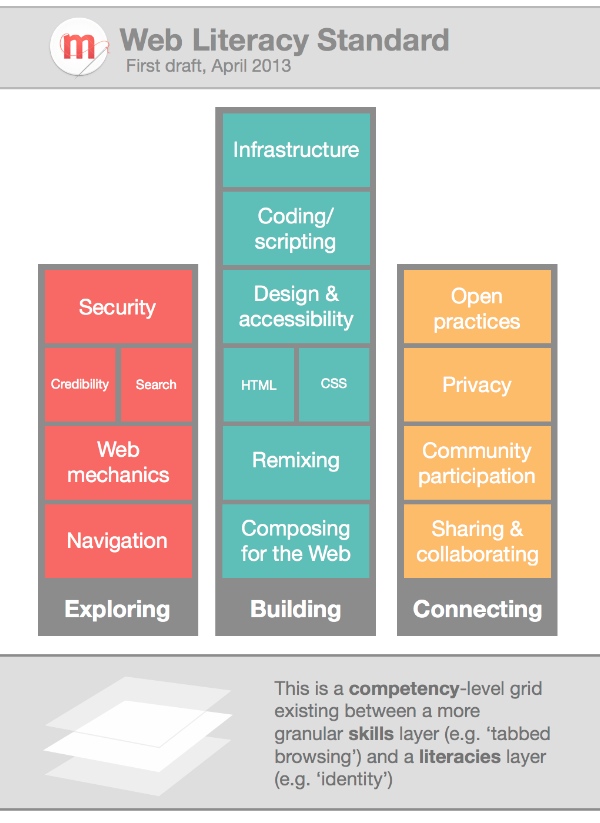
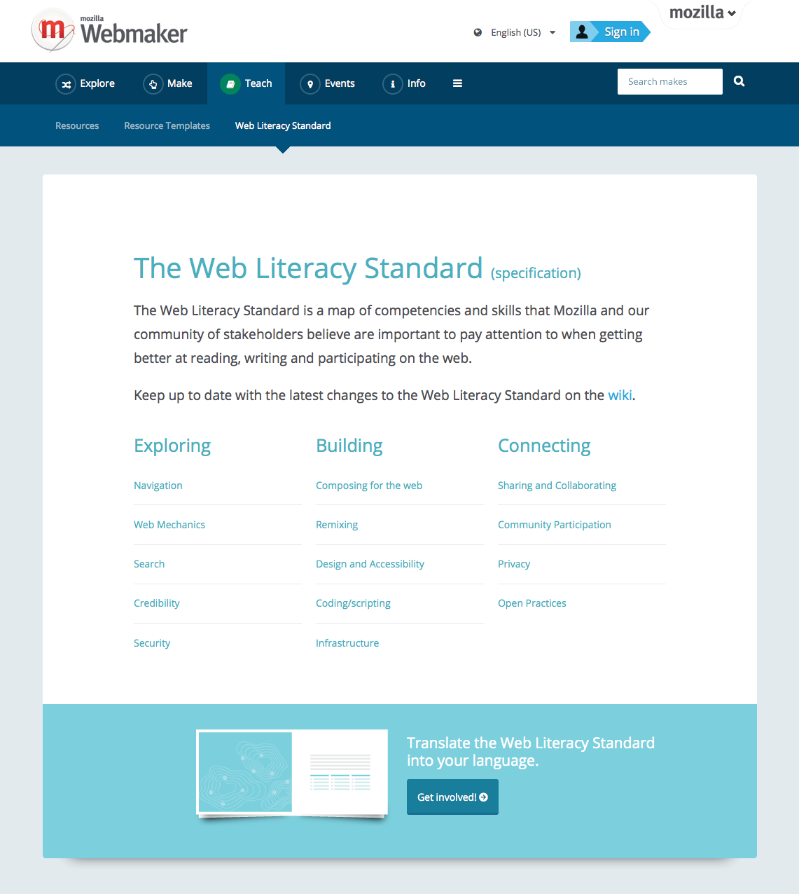
One of these, I’m delighted to report, was the Web Literacy Standard specification – something I’ve been working on since the beginning of the year with Carla Casilli and an awesome community of stakeholders.

Here’s the short (not-quite-tweet-length) description:
The Web Literacy Standard: a map of the territory for the skills and competencies Mozilla and community think are important to get better at to more effectively read, write & participate on the Web.
So what can you do with it in practice?
- Issue Open Badges that align with it (using the ‘alignment’ metadata field)
- Tag stuff with headings from the competency grid
- Write curricula influenced by it.
If you know other languages, please do help with the localisation work for this and other parts of Webmaker. Finally, please do join us every other Monday as we seek to improve this. Further details here.
PS I wrote up MozFest.