
As this post goes live I’ll be relaxing with my family in Gozo, a tiny island in the Mediterranean. It’s a wonderful place to recover from the madness of MozFest – as well as being an apt start to a hiatus from personal email, blogging and social networking that I’ve come to term ‘Black Ops’.
I did announce this a couple of weeks ago so I hope it doesn’t come as a surprise to anyone.
In previous years my Black Ops period has been the month of December. This year, for various reasons, I’ve decided to be ‘away’ for both November and December. Two whole months. 16.7% of the year. 61 get-ups.
While I’m making no promises for what I’ll get up to during this period of being more intentionally analogue, I’m intending it to involve a lot of writing and reflecting. I’ll also be spending more time with my family and maybe even moving house. You can see what I got up to last year here.
So in order to manage expectations, until 2014 I won’t be:
- looking at or responding to personal emails
- active on social networks
- publishing new blog posts
- sending out newsletters
- moderating comments
If you need me for work-related things during Black Ops I’m contactable via my Mozilla email address (which is easy enough to find/guess). And if you need my phone number, you’ve already got it.
I hope you have a wonderful rest of the year. Thank you very much for reading this blog in 2013!
I was interviewed about this for the BBC Radio 5 Live ‘Outriders’ podcast, available here [MP3]. Skip to 10:20 if you want to hear me discuss the ideas in this post further!

On-stage at the Mozilla Festival on Saturday, Brett Gaylor and Chris Lawrence announced a number of updates and additional features of webmaker.org.
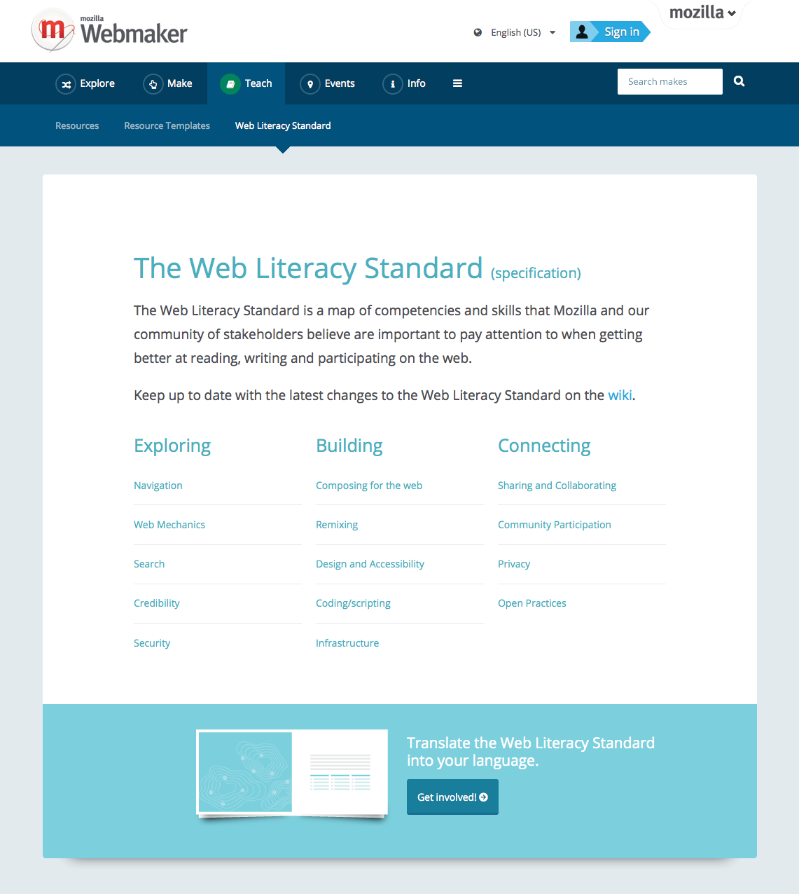
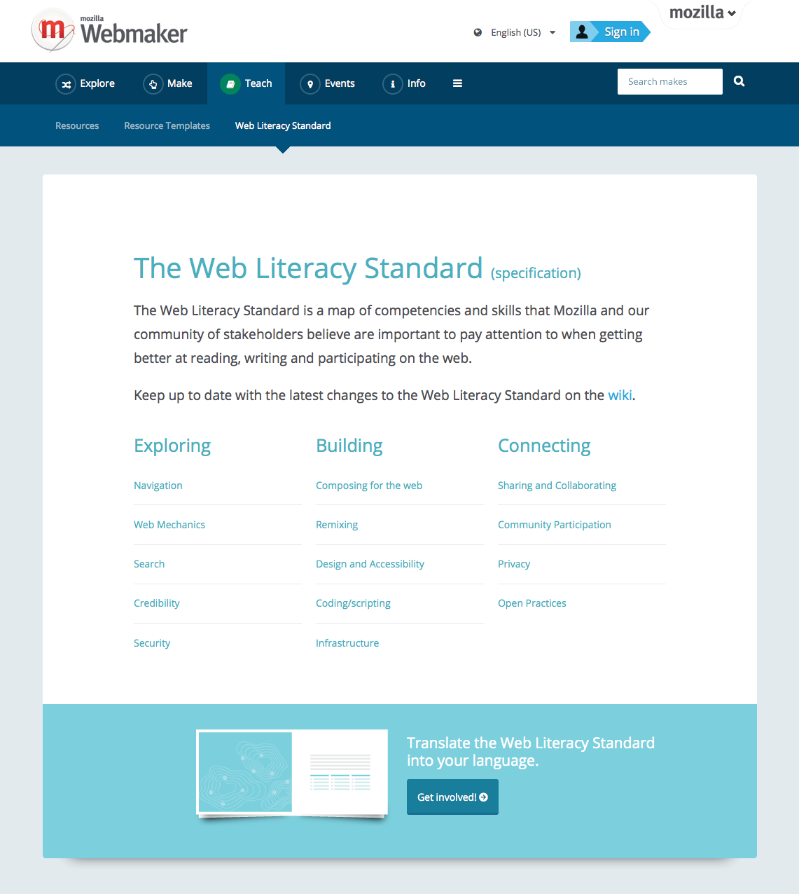
One of these, I’m delighted to report, was the Web Literacy Standard specification – something I’ve been working on since the beginning of the year with Carla Casilli and an awesome community of stakeholders.

Here’s the short (not-quite-tweet-length) description:
The Web Literacy Standard: a map of the territory for the skills and competencies Mozilla and community think are important to get better at to more effectively read, write & participate on the Web.
So what can you do with it in practice?
- Issue Open Badges that align with it (using the ‘alignment’ metadata field)
- Tag stuff with headings from the competency grid
- Write curricula influenced by it.
If you know other languages, please do help with the localisation work for this and other parts of Webmaker. Finally, please do join us every other Monday as we seek to improve this. Further details here.
PS I wrote up MozFest.

This is a stub of a post. I’ll come back and add more detail later, but I wanted to get it out there pre-#BelshawBlackOps13. When I say ‘badge’ I am, of course, talking about Open Badges.
Just as we have the established idea of a Minimum Viable Product (and riffing on Minimum Viable Bureaucracy) how about a Minimum Viable Badge?*
A Minimum Viable Product has just those features that allow the product to be deployed, and no more. The product is typically deployed to a subset of possible customers, such as early adopters that are thought to be more forgiving, more likely to give feedback, and able to grasp a product vision from an early prototype or marketing information. It is a strategy targeted at avoiding building products that customers do not want, that seeks to maximize the information learned about the customer per dollar spent.
So a Minimum Viable Badge would be the first badge in an emergent ecosystem of value. A stake in the ground, as it were; line in the sand. It’s the opposite of trying to satisfy upfront all of the requirements and concerns of ‘stakeholders’. It’s a recognition that the first thing you produce is something to talk about, iterate and (probably) jettison. It’s a conversation-starter.
Yesterday, at the Prototyping activities for the Web Literacy Standard session at MozFest we did something fairly close to this. And it was glorious.
Does this resonate as an idea?
*This may or may not be a term that I’ve (inadvertently) ‘borrowed’ from a Mozilla colleague or community member. If so, er, oops.