A visual history of the first two years of Mozilla’s Web Literacy Map
“If you want to go fast, go alone. If you want to go far, go together.” (African proverb)
Jamie Allen reminded me that February 7th marked the two year anniversary of the Web Literacy community at Mozilla. We’ve achieved a fair bit in that time. Here’s a visual history of how we’ve got (nearly) to version 1.5 — inspired, in part by contributor Greg McVerry. There’s a list of all of the contributors so far at the end of this post and here.
2012
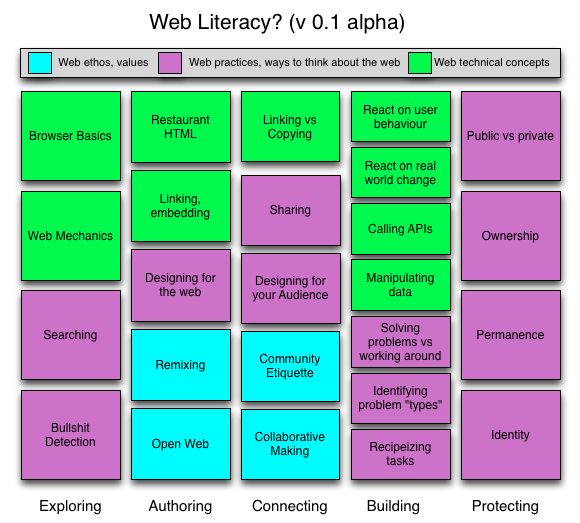
Mozilla’s web literacy work was actually kicked off by Michelle Levesque before I joined Mozilla. I helped with some suggestions and iterations — as you can see from her blog. To begin with, it was just a list of skills that I suggested she might want to put into graphical form. So she did:  There was a few months of overlap between me joining Mozilla as ‘Badges & Skills Lead’ and Michelle leaving. I took over development of the web literacy work and wrote a whitepaper.
There was a few months of overlap between me joining Mozilla as ‘Badges & Skills Lead’ and Michelle leaving. I took over development of the web literacy work and wrote a whitepaper.
2013
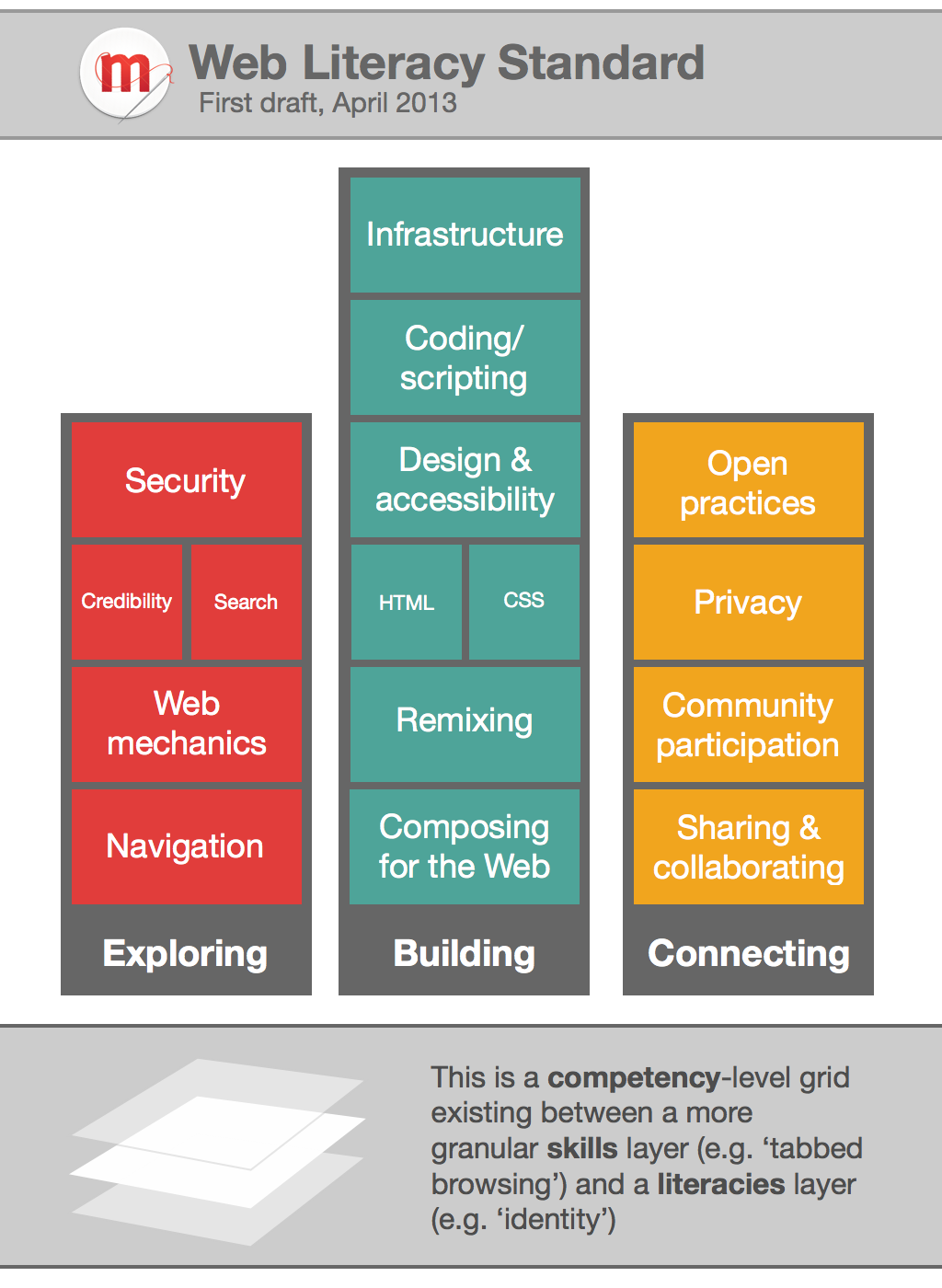
Erin Knight, Director of Learning at Mozilla at the time, suggested we might work towards a ‘Web Literacy Standard’. We hosted a kick-off call in February 2013 which was well-attended. This is when the community work started, iterating towards a v1.0. The first draft (April 2013) looked like this:  The ‘release candidate’ in July actually had some design love (from Chris Appleton) rather than me messing about in Keynote. This was the ‘Request For Comments’ version from July 2013:
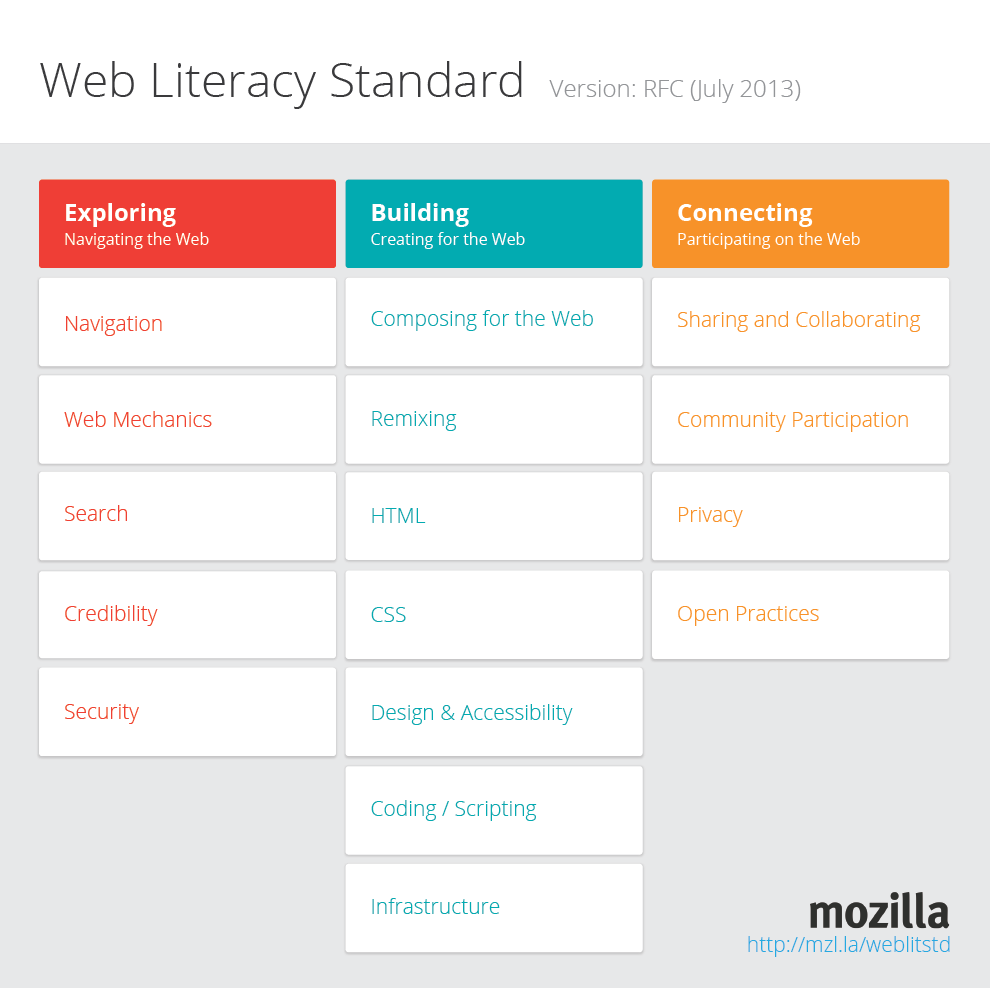
The ‘release candidate’ in July actually had some design love (from Chris Appleton) rather than me messing about in Keynote. This was the ‘Request For Comments’ version from July 2013:  We’d decided to lock things down for September so that we could launch a version 1.0 at the Mozilla Festival the following month. We were still hoping for it to be a formal ‘standard’ so we called it a specification:
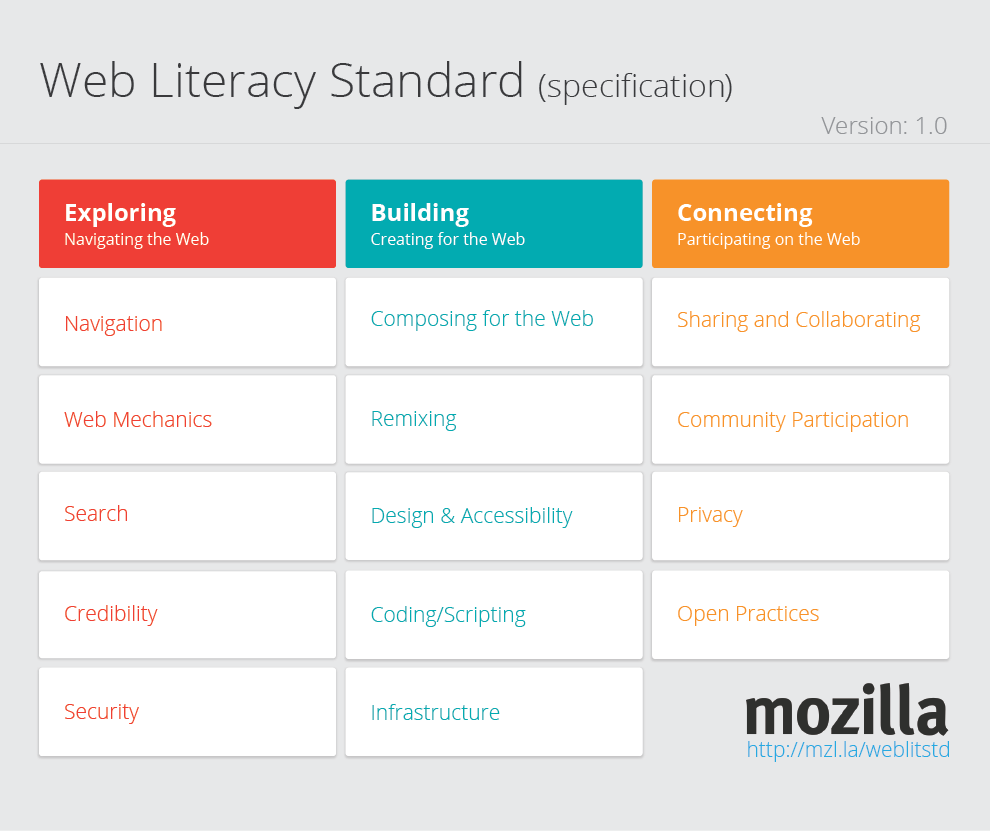
We’d decided to lock things down for September so that we could launch a version 1.0 at the Mozilla Festival the following month. We were still hoping for it to be a formal ‘standard’ so we called it a specification:  As you can see, it’s very similar to v1.1 and the upcoming v1.5 – as you’d expect.
As you can see, it’s very similar to v1.1 and the upcoming v1.5 – as you’d expect.
2014
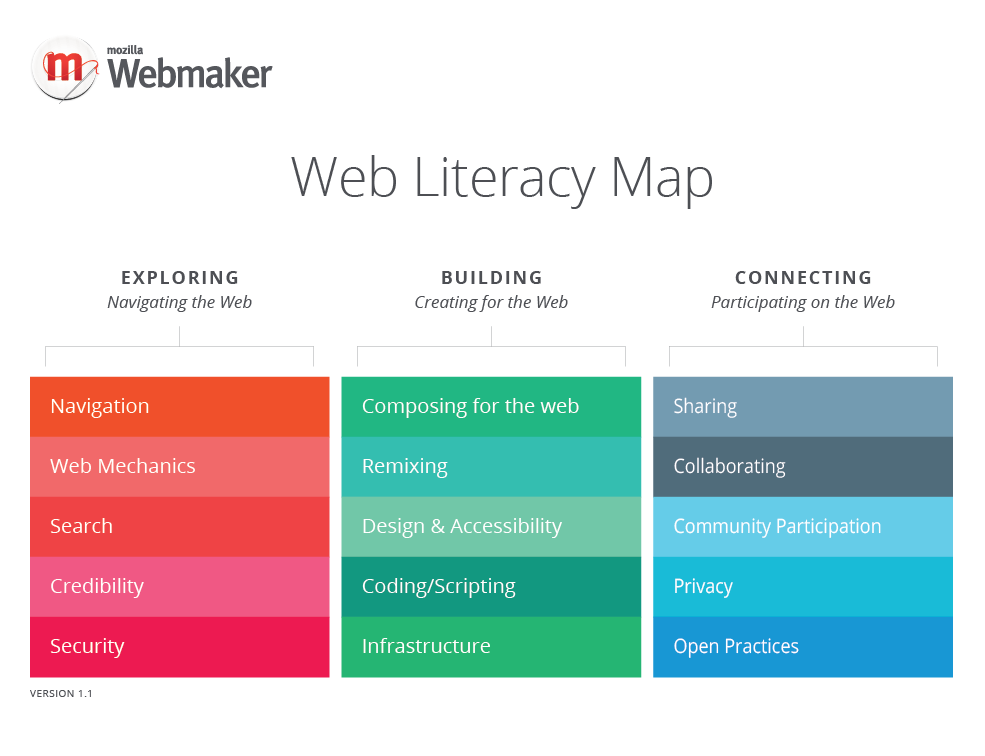
I’d moved teams in late 2013 to become ‘Web Literacy Lead’ at Mozilla. This meant that the Web Literacy Map was one of my main responsibilities. As a community we decided to transition away from ‘Standard’ as the term carries so much negative baggage in North America. After some discussion and debate, we settled on ‘Map’ — and took the opportunity to update it to v1.1. Cassie McDaniel provided the visual refresh:  In April 2014 this was then used to underpin the Webmaker Resources section:
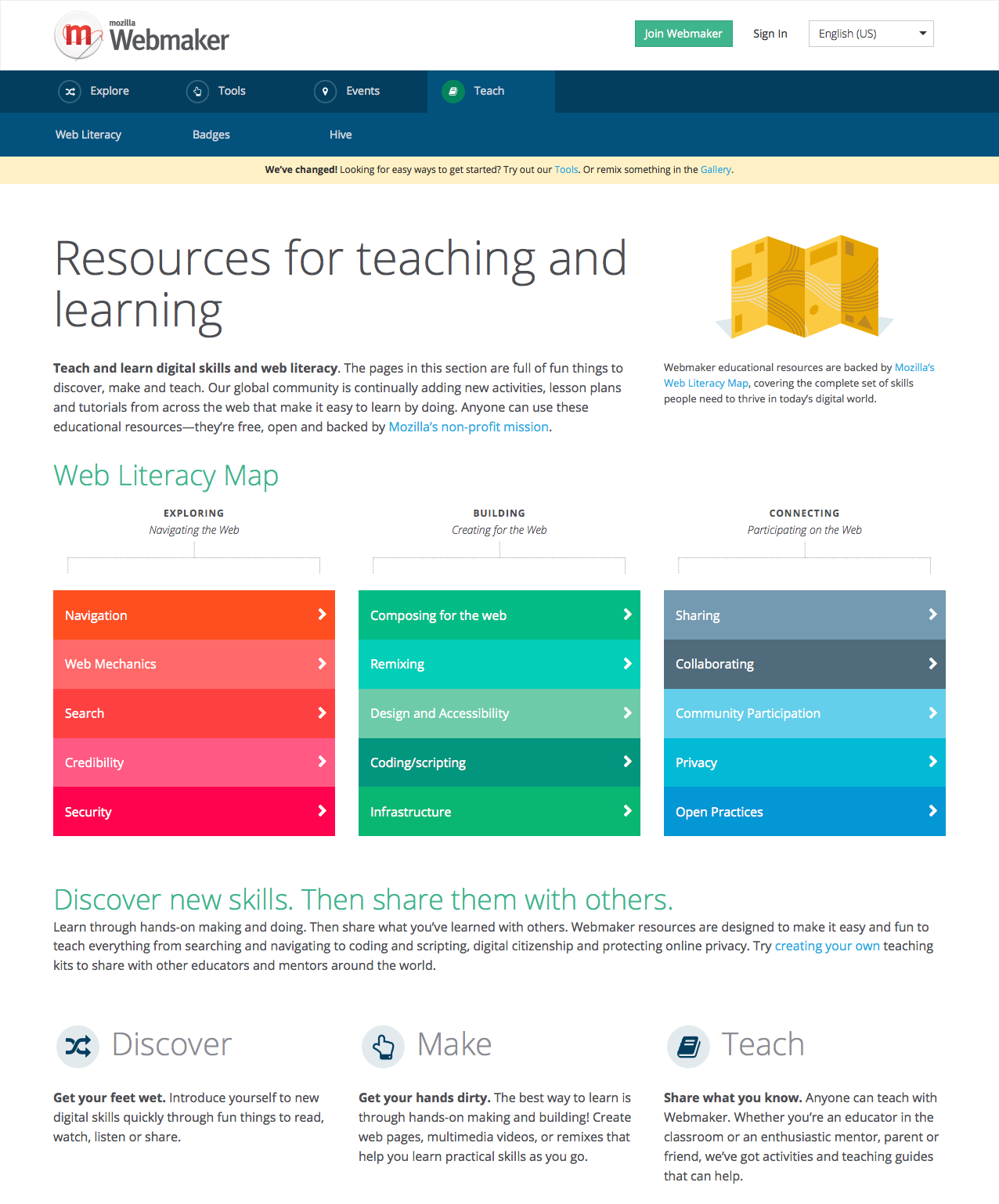
In April 2014 this was then used to underpin the Webmaker Resources section:  Clicking on one of the competencies takes you to a page listing the skills underpinning that particular competency. It was contains resources for teaching that particular area of the Web Literacy Map. This was curated by Kat Braybrooke.
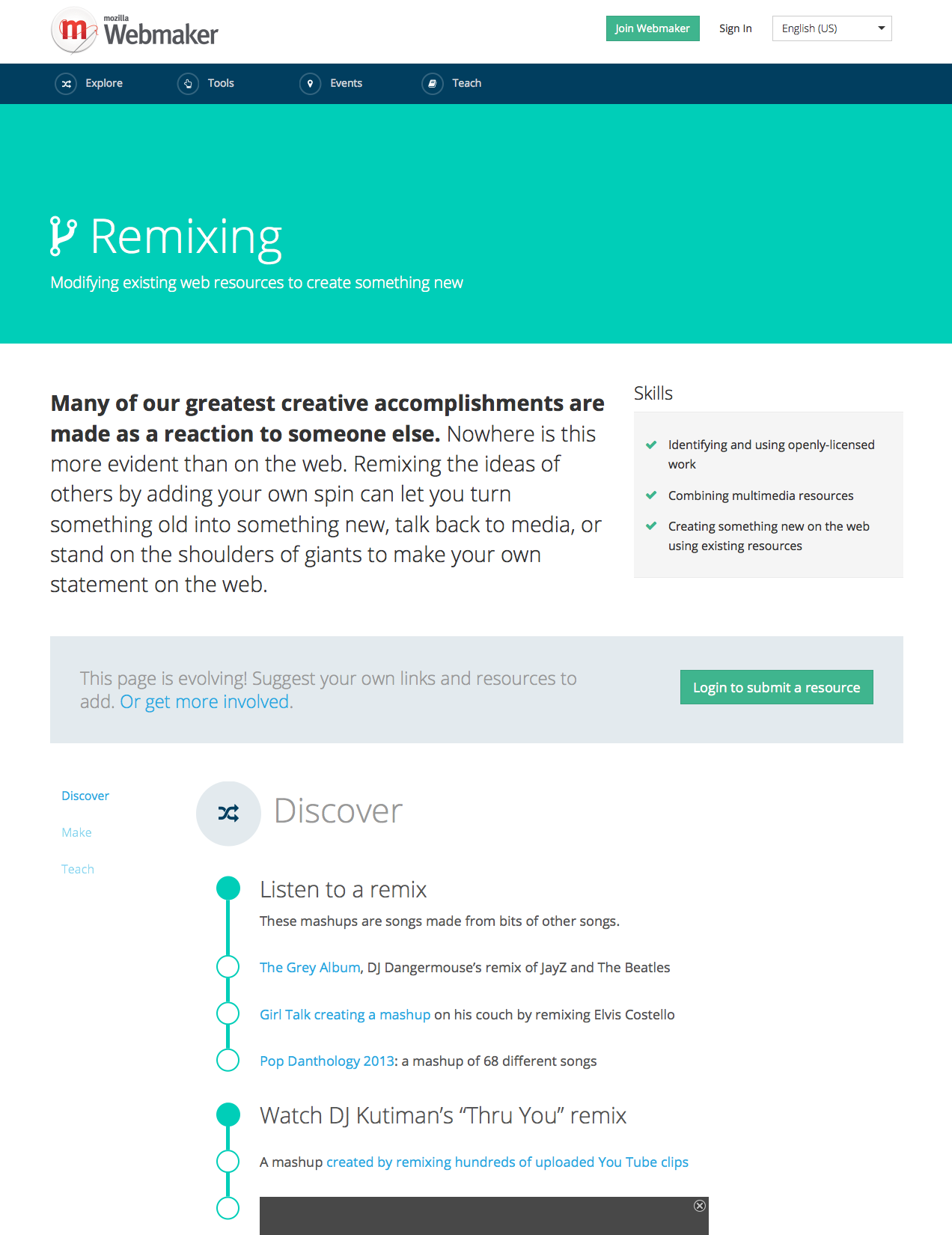
Clicking on one of the competencies takes you to a page listing the skills underpinning that particular competency. It was contains resources for teaching that particular area of the Web Literacy Map. This was curated by Kat Braybrooke.  In addition, nine of the ten points of the Mozilla manifesto link through to appropriate parts of the Web Literacy Map when you click on them for more information. For example under the ‘learn more’ section of Principle 2 it says Explore how to help keep the Web open. This links through to the Open Practices section of Webmaker resources.
In addition, nine of the ten points of the Mozilla manifesto link through to appropriate parts of the Web Literacy Map when you click on them for more information. For example under the ‘learn more’ section of Principle 2 it says Explore how to help keep the Web open. This links through to the Open Practices section of Webmaker resources. 
2015
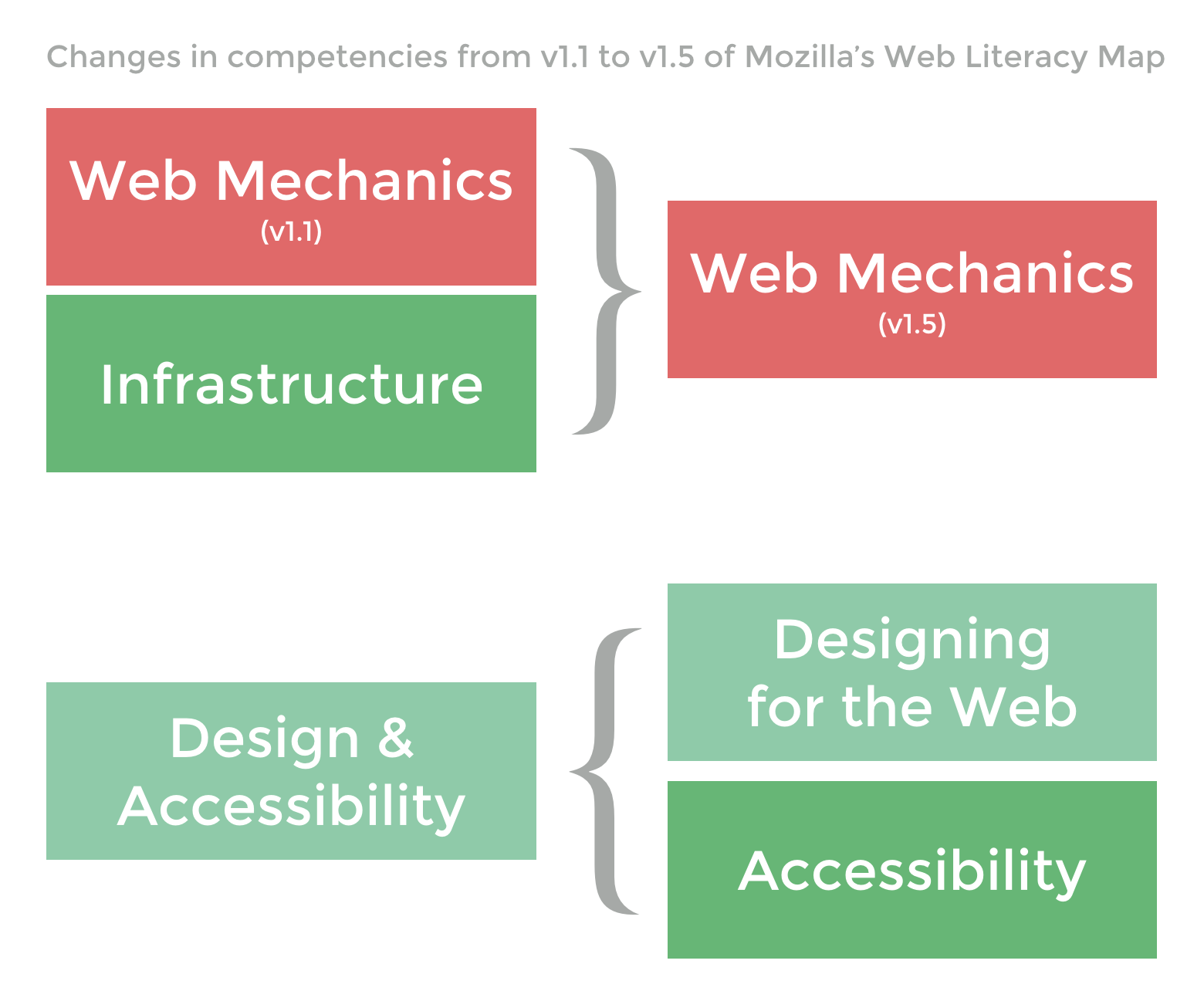
Towards the end of 2014 we began work as a community on scoping out what we originally called ‘version 2.0‘. There was a series of interviews, a community survey, and a small number of community calls in the run-up to Christmas deciding on what we should focus on in 2015. Ultimately, we decided to re-scope to version 1.5 with the potential to go for a v2.0 later in the year. In the community calls we’ve held this year, we’ve already decided to combine ‘Web Mechanics’ and ‘Infrastructure’ to create a new, re-scoped Web Mechanics competency. At the same time, we’re separating out the two parts of ‘Design & Accessibility’ to create Designing for the Web and Accessibility.  We should have v1.5 ready by the end of March 2015. 🙂
We should have v1.5 ready by the end of March 2015. 🙂
Conclusion
This is a visual history, but behind the simplicity we’ve aimed for is so much debate, discussion and complexity. I’ve been in awe at times at the nuanced thinking of contributors to this project. Some have showed up since the beginning of the project, others have given their precious time for just a couple of sessions. But either way, we couldn’t have come this far without them. If you want to get involved in this work, you’re very welcome! Here’s where to point your attention:
- Join the Webmaker mailing list
- Web Literacy Map v1.1
- Mozilla wiki page for the Web Literacy Map
- GitHub issues we’re working on
Community
Here’s the community, in alphabetical order by first name. They’re all rockstars:
- Alina Mierlus
- Andrew Sliwinski
- An-Me Chung
- Ani Martinez
- Alvar Maciel
- Ankit Gadgil
- An-Me Chung
- Atul Varma
- Audrey Watters
- Beth Ayer
- Bex Lewis
- Bobby Richter
- Bon Stewart
- Brendan Murphy
- Carla Casilli
- Cassie McDaniel
- Catherine Cronin
- Chad Sansing
- Chloe Varelidi
- Chris Appleton
- Chris Mills
- Chris Wilde
- Christian Briggs
- Christina Cantrill
- Clint Talbert
- Cynthia Lieberman
- Darren Alexander
- Dave Cormier
- Dave Crusoe
- Dave Steer
- David Ascher
- Diana Graber
- Doug Belshaw
- Dumitru Gherman
- Elizabeth E Charles
- Emil Ahangarzadeh
- Emily Goligoski
- Erica Sackin
- Erin Knight
- George Station
- Grant Russell
- Greg McVerry
- Gus Andrews
- Hannah Kane
- Honor Moorman
- Howard Rheingold
- Ian Cooper
- Ian O’Byrne
- Ibrahima Sarr
- James Buckingham
- Jamie Allen
- Jane Bozarth
- Janet Laane Effron
- Jen Moore
- Jess Klein
- Joerg Lohrer
- John Bevan
- John Martin
- Josie Fraser
- Joyce Seitzinger
- Justin Crawford
- Karen Smith
- Kat Braybrooke
- Kathryn Meisner
- Kevin Turner
- Kim Wilkens
- Larissa Shapiro
- Laura Hilliger
- Leah Gilliam
- Liesl Scheepers
- Lucy Harris
- Majda Nafissa Rahal
- Marc Lesser
- Marcius Herbert
- Marco Perez
- Mari Huertas
- Mark Power
- Matt Hannigan
- Matthew Willse
- Michael Greene
- Michelle Levesque
- Michelle Thorne
- Mikko Kontto
- Oliver Quinlan
- Paul Allison
- Paul Oh
- Pekka Ollikainen
- Roz Hussin
- Sara Carter
- Sarah Horrocks
- Shreyas Narayanan
- Simon Grant
- Srikar Ananthula
- Stephen Downes
- Stephen Judd
- Sunny Lee
- Terry Hodgson
- Thomas Farrow
- Tom Salmon
- Vicky Teinaki
- Will Barkis
- William Duyck
Have I missed your name? Apologies! Let me know. Finally, there’s a few people I want to single out for their extraordinary help. I can’t overstate how important Carla Casilli was as a thought leader to the community from 2012 to 2014. Ian O’Byrne has stepped up time and time again and has led when I’ve been away. Greg McVerry has been a tireless champion of the Web Literacy Map. Laura Hilliger has been inspirational, knowledgeable and enthusiastic. Marc Lesser has been the voice of reason and wisdom. Gus Andrews has been thoughtful and questioning. Alvar Maciel has opened our eyes beyond the English-speaking world and been a indefatigable translator. It’s been such an enjoyable couple of years. I can’t wait to get v1.5 ready and then move on to version 2.0!

When you write “Towards the end of 2015 we began work as a community on scoping out what we originally called ‘version 2.0‘”
you mean end of 2014 or are you predicting the future 🙂 ?
Oops! Fixed – thanks Roland. 🙂