Mozilla needs your help with a final push for the Web Literacy Standard (beta)!
TL;DR: Mozilla is launching a new, open learning standard for Web Literacy. We need your help in finalising the skills involved and providing examples. You can jump in and help here: http://bit.ly/weblitstd-skills
I’ve been a bit quieter on this blog recently. There’s two reasons for that. The first is that I started a new, additional blog at http://literaci.es.
But there’s another reason: we’re reasonably close to a beta release for Mozilla’s new, open learning standard for Web Literacy.
By ‘we’ I mean the close to 50 people who have joined us at various points since February; they’ve helped Carla and me think through the many (and sometimes quite thorny) issues involved. The Mozilla Foundation is a non-profit, community-focused organisation: we need contributions from poeple like those who have volunteered their time and effort so far!
We’re aiming to launching the beta on July 26th. There’s a number of things that need to happen before then that are internal – things like graphic design, press releases and the like. But you can help, too! Here’s how.
Help us define skills
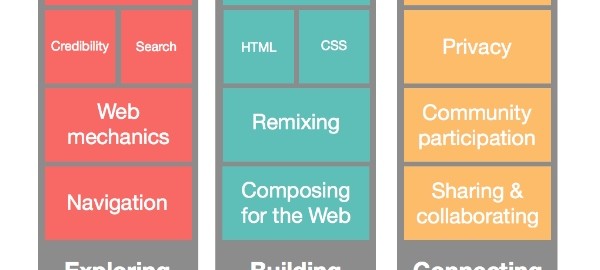
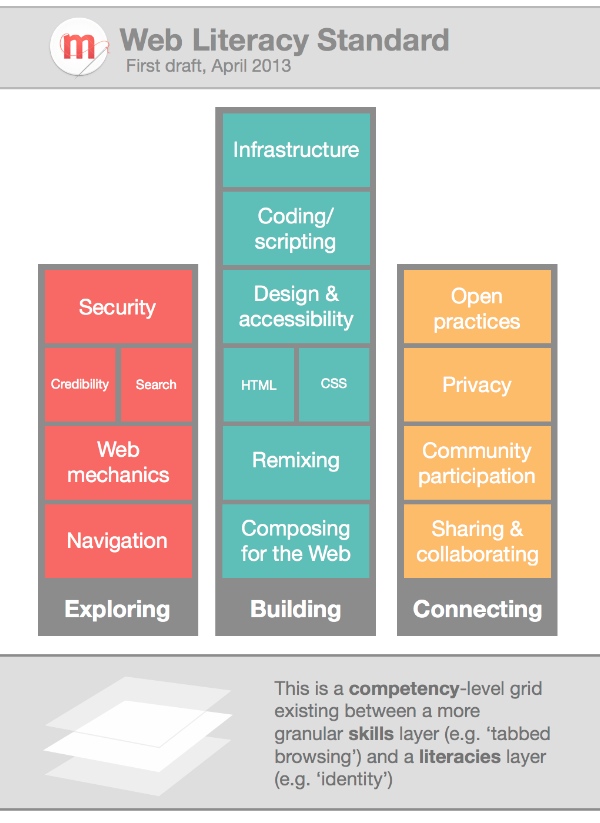
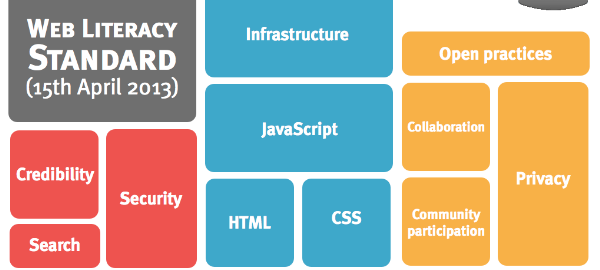
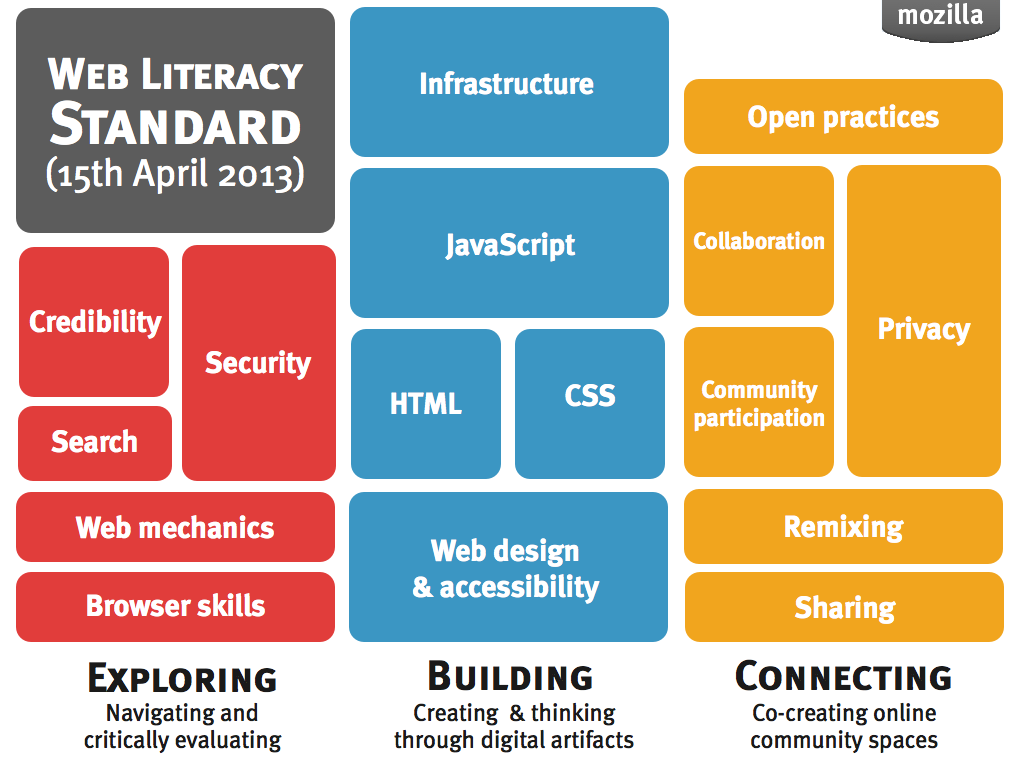
We’ve already got a competency grid (that’s in need of some Design TLC). Right now, though, we’re working on the skills underpinning those competencies. We also need at least a couple of examples of those skills.
You can dive in using the Google Docs and styleguide available from the link below. Please make sure you add/comment rather than delete!
http://bit.ly/weblitstd-skills
We’ve got a weekly community call every Monday that you’re very welcome to join. Further details of that can be found here.
Image CC BY marc faladeau