Why I’m not using Twitter next month
TL;DR I’m spending time experimenting with and exploring Mastodon during the month of May. You can connect with me at mastodon.cloud/@dajbelshaw.
Update: I’m now at social.coop/@dajbelshaw, for reasons I expain here.
Back in 2011, when I’d just discovered Open Badges, I led a semester of learning on the concept. Sometimes it’s not enough to play around the edges; you have to jump in with two feet to understand what something’s about. That immersion confirmed my initial thoughts, and I’ve spent the last six years evangelising and advocating for digital credentials based on that particular open standard.
The same was true back in 2007 when I joined Twitter. I thought that this was something revolutionary, something that could not only change the way that professional development was done in schools (I was a classroom teacher at the time) but literally change the world. Unlike Open Badges, of course, Twitter is backed by a for-profit company that floated on the stock exchange a few years ago. It’s a ‘free’ service that requires on advertising to provide shareholder value.
It was easy to forget all that in the early days, as we were giddy with excitement, connecting with like-minded people around the world. Pre-IPO, Twitter seemed like the good guys, being seen as a key tool in people organising to overthrow repressive regimes. In those days, it was easy to use one of a number of Twitter clients, and to route your traffic around the world to avoid censorship. Now, not so much.
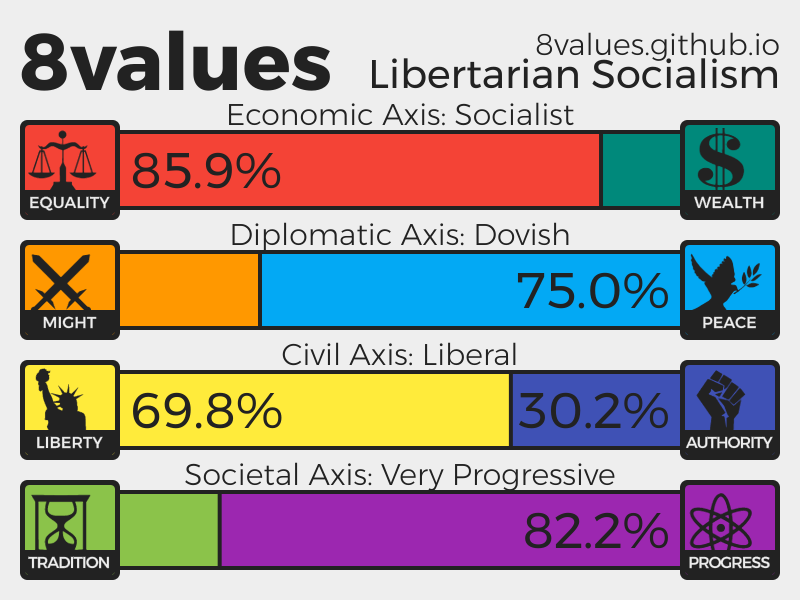
Last week, via Hacker News, I came across 8values, a 60-question quiz in the mould of Political Compass. My results are below:

While I’m aware that this isn’t the most rigorous of ‘tests’, it did set me off on an interesting path. As you can see at the top right of my results, I came out as favouring Libertarian Socialism. I was surprised, as libertarianism is something I usually explicitly argue against.
I decided to do some digging.
The Wikipedia article for Libertarian Socialism is pretty fascinating and, as you’d expect from that site, sends you off on all kinds of tangents via the numerous links in the text. Given that I had an upcoming transatlantic flight coming up, I decided to make use of Wikipedia’s Book Creator. Within five minutes, I had a 500-page PDF on everything from anarcho-syndicalism to the Zapatista Army of National Liberation.
To cut a long story short, my current thinking is that Mutualism seems to best describe my thinking. I’m re-reading Proudhon’s What is Property?. He’s a little naive in places, I think, but I like his style.
Anyway, this is all to say that we need to re-decentralise the Web. I wrote a few years ago about the dangers of newsfeeds that are algorithmically-curated by advertising-fuelled multinational tech companies. What we need to do is quickly replace our reliance on the likes of Facebook and Twitter before politicians think that direct digital democracy through these platforms would be a good idea.
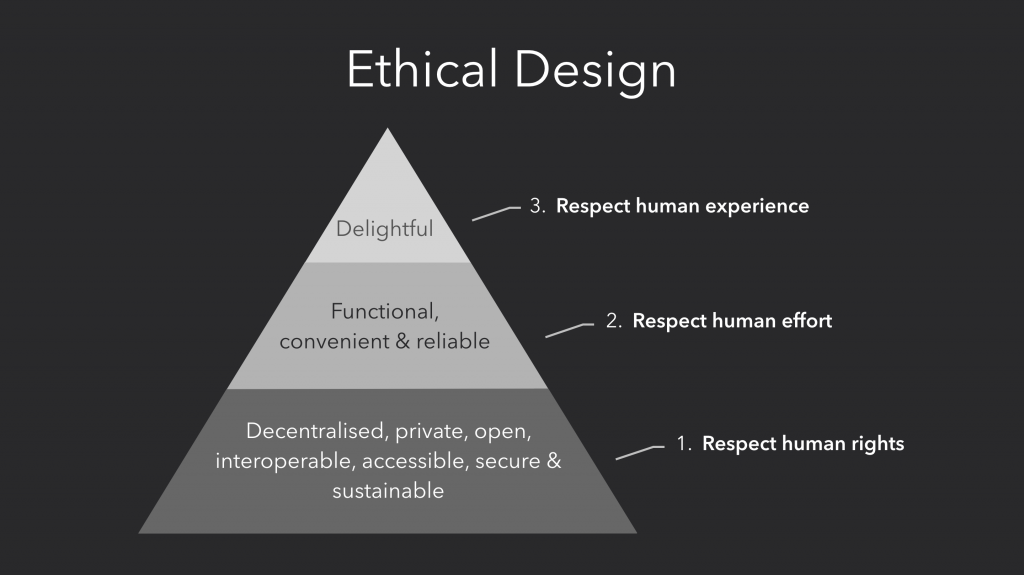
So I’m experimenting with Mastodon. It’s not radically different from Twitter in terms of look and feel, but it’s what’s under the hood that’s important. The above image from Aral Balkan outlines his approach to ‘ethical design’ — an approach ensures things look good, but also respects us as human beings.
Decentralised systems based on open standards are really our only hope against Venture Capital-backed ‘software with shareholders’. After all, any promising new startups that aren’t decentralised tend to get gobbled-up by the supermassive incumbents (see WhatsApp, Instagram). But to get to scale — which is important in this case, not for shareholder value, but for viability and network effects — people have to use these new platforms.
So that’s what I’m doing. During May, a month when my Twitter timeline will be full of UK General Election nonesense, I’m using Mastodon. The only things I’ll be posting to Twitter are links to things I’ve written. If you’d like to join me, head here, choose an ‘instance’ (I’m on mastodon.cloud) and sign up. You can then add me: mastodon.cloud/@dajbelshaw. As in the early days of Twitter, one of the easiest ways to find good people to follow is to find ‘nodes’. I’ve found Anil Dash (@anildash) to a good starting point.
I look forward to seeing you there. It’s a learning experience for me, but I’m happy to answer any questions below!
Header image CC BY Eric Fischer