Update: For the latest information on the Web Literacy standard work, head to http://mzl.la/weblitstd
TL;DR: Mozilla is looking for organizations to ‘align’ with and playtest/iterate on the draft version of our open learning standard for Web Literacy. By aligning we mean (ideally) creating Open Badges which reference specific parts of the standard.
A couple of days ago I proposed a new ‘straw man’ for Mozilla’s discussions with the community around a new, open learning standard for Web Literacy. I’ve explained why we need a ‘standard’ at all in this meta-post.
The draft version of the Web Literacy standard will launch on April 26th. We’re looking for organizations big or small, formal or informal, progressive or conservative to align with the standard. But what does that mean, exactly? Well, we’d like organizations to issue Open Badges based upon specific skills and competencies making up the standard.
As a former teacher, I’m well aware that when something new comes along the most likely thing that happens is that it gets absorbed into the existing status quo. And that’s for a variety of reasons – some good (people being crazy busy), some bad (political interference). One of the main reason I joined Mozilla to work on Open Badges is because I recognised that changing how we credential learning changes the way we assess learning. And if we can change assessment we can change learning experiences for the better.
So while you can absolutely use the draft Web Literacy standard as yet another thing to inform your curriculum or learning activities, that’s not really the point of it. The aim isn’t to just create another silo, another worthy ‘example’ of how you might define Web Literacy, but to work with the community to co-create something that is iterative but more or less canonical.
And the reason we’d like you to use Open Badges to align? It isn’t particularly because Mozilla’s building the Open Badges Infrastructure (OBI). No, it’s because metadata-infused credentials like badges help ‘jailbreak’ the way we usually do things in education. The technologies we use are not value-neutral but come with inbuilt tendencies (or ‘affordances’). The OBI tends towards openness and freedom, putting the learner in control and reducing the number of silos we have.
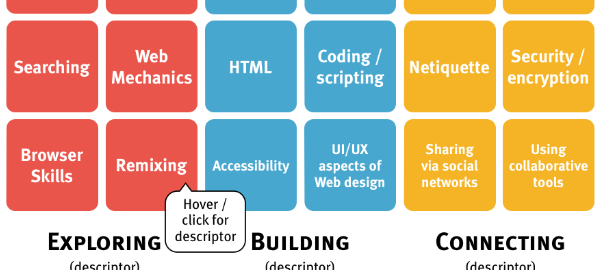
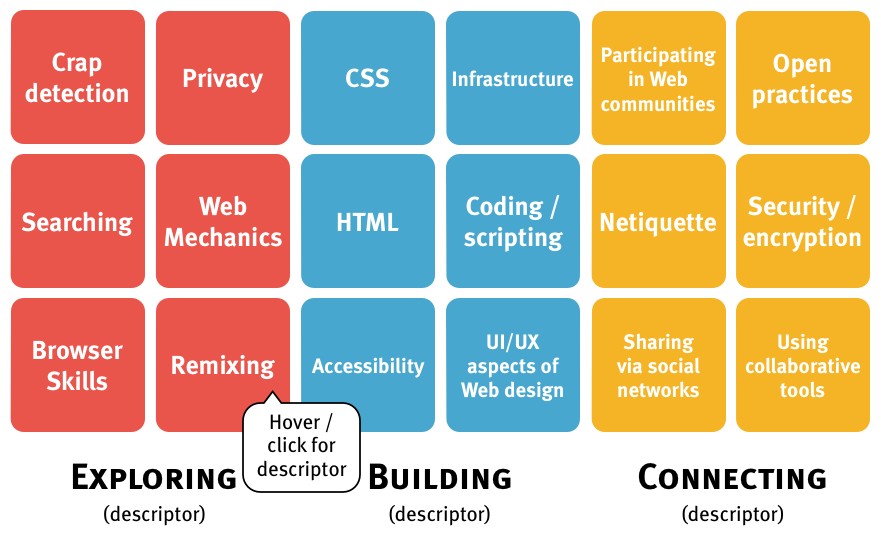
In practice, this will look a bit like the Common Core standards website. They won’t be as prescriptive nor as content-heavy, but the structure will be similar: a unique URL for each part of the standard. This URL can be entered into the new Open Badges metadata field showing that the badge is aligned with a particular part of the Web Literacy standard.
But won’t that lead to a free-for-all? Won’t that mean that anyone and everyone can create learning activities and curricula based upon the Web Literacy standard? Won’t that just lead to chaos and confusion? Well, perhaps. But I’d strongly recommend you read my colleague Erin Knight’s white paper on An Open and Distributed System for Badge Validation. 🙂
Does this sound like something you might be interested in? Come to our weekly calls! Get in touch! (doug <at> mozillafoundation <dot> org)
Upcoming community calls:
You can subscribe to the calendar to remind you, or bookmark this page on the Mozilla wiki!
Image CC BY-NC stephen schiller