Redesigning Doug Belshaw’s Thought Shrapnel
Although I can’t find the original post, it was Frank Chimero who gave me the naming inspiration for my weekly newsletter. If I remember correctly, he was apologising for the lack of updates, stating that he was working on his book, so everthing else was “just thought shrapnel“. I immediately registered the domain.
The logo I’ve been using for the past couple of years was by Bryan Mathers who asked me one day what he thought of something he’d drawn. It was based on my avatar at the time, in which I was wearing a cap. You can see it in action in a past issue. It’s served me well.
Bryan was the obvious person to turn to, therefore, when I decided to re-imagine Thought Shrapnel as not just a newsletter, but as something more like kottke.org, or Brain Pickings, or Farnam Street. These are more than just blogs or newsletters — they’re a bit of both, an intentional curation by someone who wears their view of the world on their sleeve.
Just check out the logo that Bryan came up with! It’s inspired by the work of Roy Lichenstein:

A few months ago I started a Telegram channel where I’d share directly links I’d just come across. Some of these made it into the newsletter, some didn’t, and I’d add a bit of commentary and emoji. However, as someone committed to the open web and the POSSE model, I was a little bit uncomfortable about continuing this into the new year.
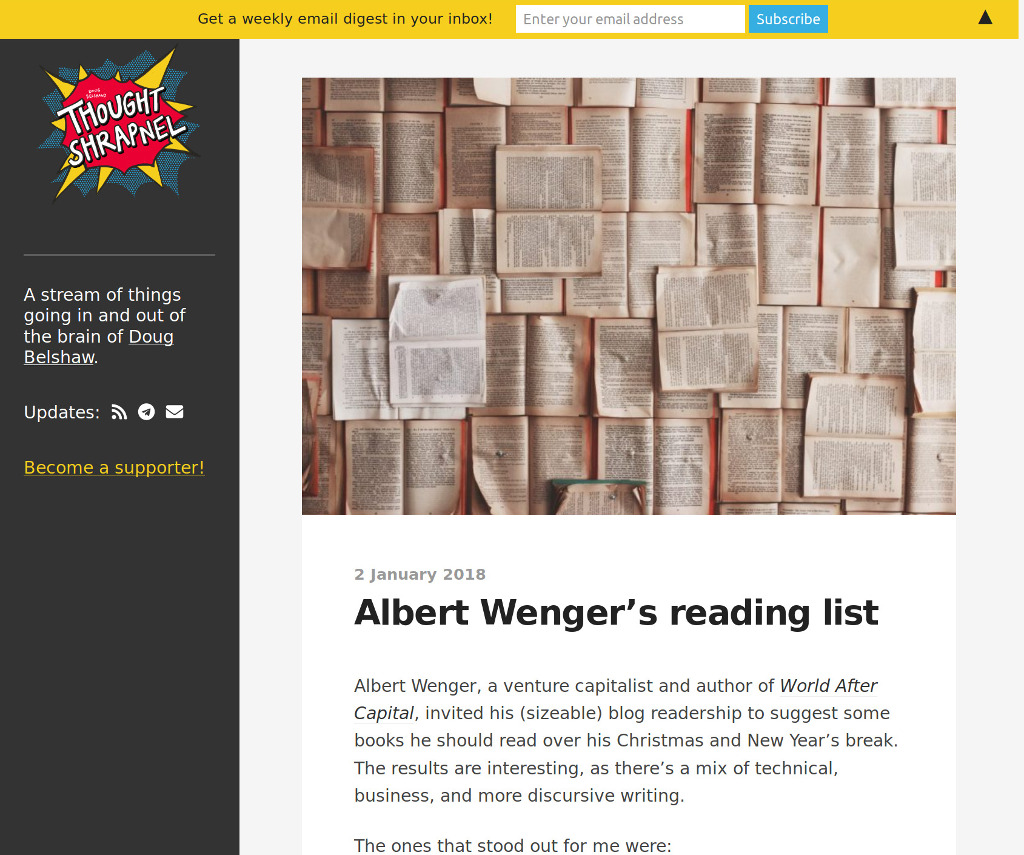
Enter Thought Shrapnel Live! This is a new blog where I share in a more structured and web-friendly way what I would have previously sent directly to the Telegram channel. You can still subscribe via that method, as well as by RSS, web notifications, and the weekly newsletter, but the content is available on the open web.

I’d like to thank my supporters who keep Thought Shrapnel going. The newly-redesigned version of the newsletter goes out on Sunday, and I’m delighted to be able to offer both new and existing supporters laptop stickers that demonstrate their support. Look out for an email about that next week if you’re on the list.
- Visit Thought Shrapnel Live!
- Subscribe to the weekly Thought Shrapnel newsletter



 This week I have been mostly…
This week I have been mostly…