Seven Samurai and Open Badges

During the UCL Systems Thinking short course I did last week, I was introduced to three different systems thinking approaches. Partly because it’s the name of one of my favourite films, but partly because it notes the importance of context, I quite liked the ‘Seven Samurai’ approach.
Now, this is possibly less exciting than it sounds. It’s named as such because there are seven things beginning with the letter ‘S’. But still, it seems like a handy approach.
Given that I’ve just registered for the Open University’s MSc in Systems Thinking in Practice, I thought I’d have a go at using the Seven Samurai model. If nothing else, it will allow me to have a good laugh at myself in the months and years to come. Here goes…
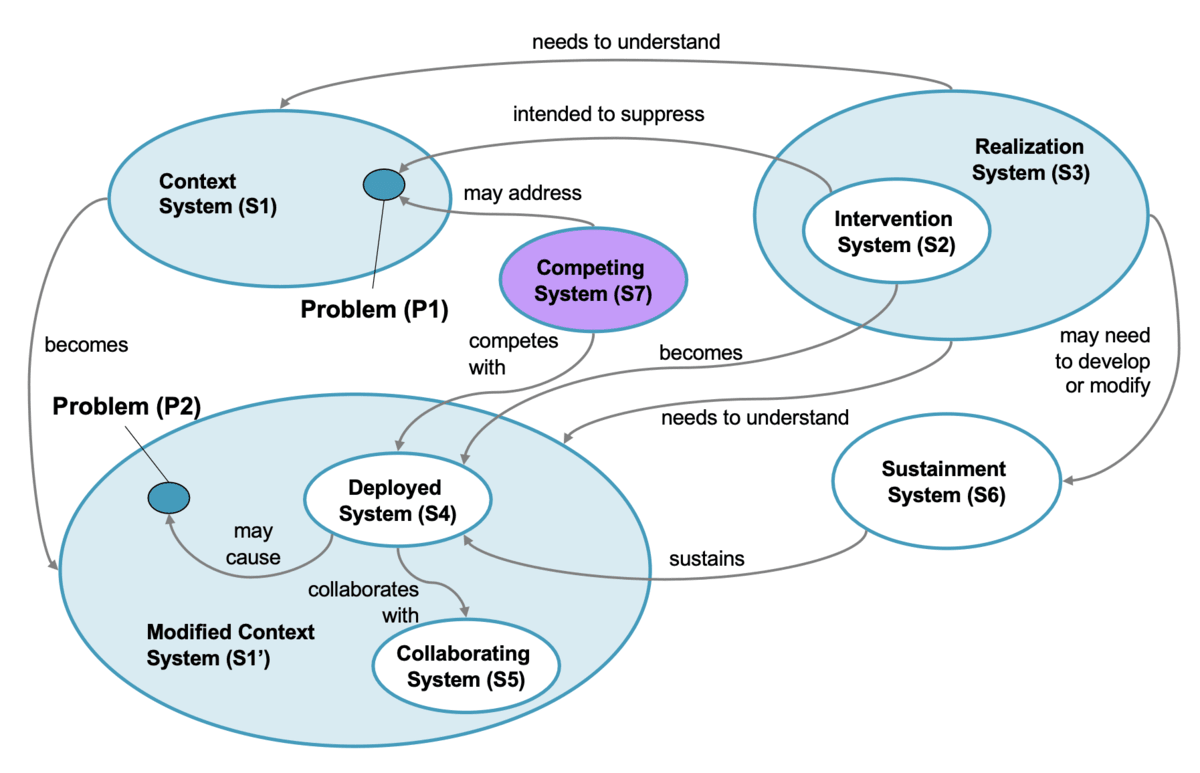
Let’s begin with an image of the whole diagram in the abstract, just to get it out of the way. This, no doubt, looks extremely complicated and slightly horrific.

Let’s just break this down by going one step at a time. I may get this spectacularly wrong and, if so, I hope people reading this who know more than me can put me right.
I’m going to use as my example the Open Badges ecosystem, mainly because it’s one of the things I know most about, and it’s evolved during a time period where I’ve been paying attention to it.
The thing to keep in mind when looking at a Seven Samurai diagram is that it helps explain why the deployed system is not the same as the designed system. Also, new problems emerge when systems are deployed, and other systems are required to sustain the developed systems.
Problem 1 (P1) and Context System 1 (S1)
The original Open Badges for Lifelong Learning white paper did a good job of outlining a growing problem (P1) where learning happens everywhere, but isn’t visible:
Without a way to capture, promote and transfer all of the learning that can occur within a broader connected learning ecology, we are limiting that ecology by discouraging engaged learning, making critical skills unattractive or inaccessible, isolating or ignoring quality efforts and interactions and ultimately, holding learners back from reaching their potential.
The Context System here (S1) is all learners, of all types, everywhere on earth. The scope is huge.
Intervention System (S2) and Realization System (S3)
The whitepaper goes on to explain how the Open Badges Infrastructure (S2) can help with this problem:
Thus, badges can play a crucial role in the connected learning ecology by acting as a bridge between contexts and making these alternative learning channels, skills and types of learning more viable, portable and impactful. Badges can be awarded for a potentially limitless set of individual skills regardless of where each skill is developed, and the collection of badges can serve as a virtual resume of competencies and qualities for key stakeholders such as peers, schools or potential employers.
The Realization System (S3) around the Open Badges Infrastructure was the MacArthur Foundation’s grant funding, Mozilla’s technical expertise, and the enthusiastic international community that was growing around it.
Deployed System (S4), Collaborating System (S5), and Modified Context System (S1′)
The Open Badges Infrastructure (OBI) was never fully finished by Mozilla, partly due to funding drying up. A templated, easy-to-use badging system called ‘BadgeKit’ was shelved, and idea of federated ‘backpacks’ where individuals could move their badges around didn’t come to fruition. In other words, the Deployed System (S4) fell short of the original dream.
This caused a problem. The international community that had grown up around the idea were keen for Open Badges to develop further. Some universities started experimenting with Open Badges as, essentially, short courses and/or marketing materials for their longer programmes. They, along with professional associations, became the Collaborating System (S5).
Open Badges was spun out of Mozilla, first finding a home at the Badge Alliance (2014) and then at IMS Global Learning Consortium (2017) — which is now known as 1EdTech. As such, the Context System (S1) was now different, becoming the Modified Context System (S1′).
Sustainment System (S6)
In this example, I think that the Sustainment System (S6) for Open Badges were particular voices within the community. Kerri Lemoie, Nate Otto, and Sheryl Grant for example. There were many others. I may have been one.
These community members performed roles such as continuing to work on successive versions of the Open Badges standard, fighting off attempts to water down the orginal vision. Others evangelised the standard and what could be done with it. Still others developed the actual systems that allowed people to issue badges.
Problem 2 (P2) and Competing System (S7)
The Deployed System (S4) being quite different to the design of the Intervention System (S2) led to some problems. (P2) The chief one was that individuals were not as in control of their badges as originally envisaged. Although it was technically possible to move your badges between systems, in practice each issuing platform became a silo.
There were other problems, as well. For example, Open Badges relied on email addresses that people no longer had access to after leaving institutions or organisations. The evidence behind them also was subject to ‘link rot’ as badges work like the web.
As a result, a Competing System emerged (S7) which reconceptualised badges as ‘microcredentials’. Although some of this uses similar infrastructure, there are different developments for example around NFT certificates, blockchain-based credentials, and LERs. These tend to foreground the organisation rather than the individual learner.
Conclusion
Well, that was fun! This was mainly for my own benefit, but maybe you learned something along the way. As I said above, if you’ve used this approach before, or have anything you’d like to point out to help my learning, please comment below.