Web Literacy Standard: a modest proposal (#weblitstd)
Update: For the latest information on the Web Literacy standard work, head to http://mzl.la/weblitstd
Over the last couple of months we at Mozilla have been hosting community calls in an attempt to come to a consensus around a new, open learning standard for Web Literacy. This is a contested area, for many of the reasons I point out in my yet-to-be-published paper on different types of ambiguity.
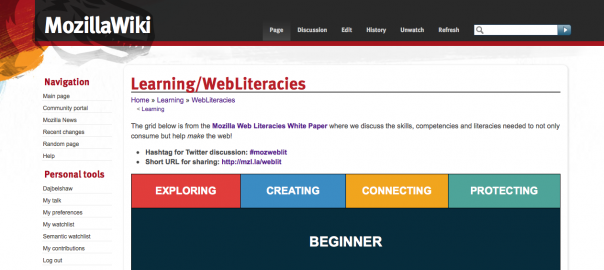
The reasons for us wanting to create a ‘standard’ for Web Literacy are outlined in this meta-post back in February. Since then we’ve had wide-ranging discussions, both on our weekly calls and on the Mozilla Webmaker list about what to include and, more recently, how to present the whole thing.
What I find fascinating is the importance of context when it comes to this work. This Web Literacy standard needs to to be flexible enough to apply to learners of all ages and stages and in contexts other than those with which we are most familiar. In short, it needs to be productively ambiguous. What do I mean by that? I mean it needs to be flexible enough to work in almost any context, yet be coherent enough to actually be worthwhile.
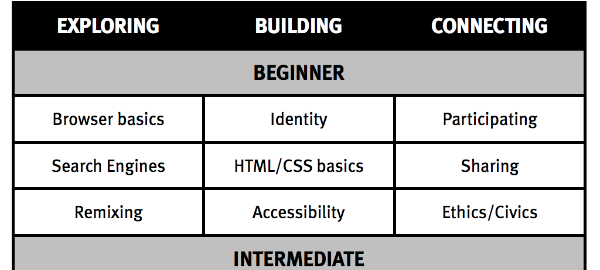
With that in mind, I want to present a ‘straw man’ which might serve us better than the previous grid:

Of course, the real fun comes when we get down to nailing down the competencies in each of the boxes. That’s this week’s call. 🙂
Do join us if you can for the weekly calls. The more eyes on this the better before we launch the draft version on April 26th!