First draft of Mozilla’s Web Literacy standard now available!

I’m excited to announce that, after some fabulous work by my colleagues and the community, the first draft of Mozilla’s Web Literacy standard is now available:
We’ll be launching a ‘beta’ version in June which will be flesh out the competency-level grid and descriptors that make up this tentative first release.
The best way of thinking about the grid is as the areas that we think it’s important to pay attention to when teaching others how to read, write and participate on the Web.
I’d like to thank those who have been involved in this (ongoing) process and I’m very much looking forward to hearing further feedback, which you can give in several ways:
- In the comments below
- Using this feedback form
- On the weekly community calls
Please do feel share to share the URL at top of this post with your networks. It would be good to get as many eyes on this as possible. 🙂
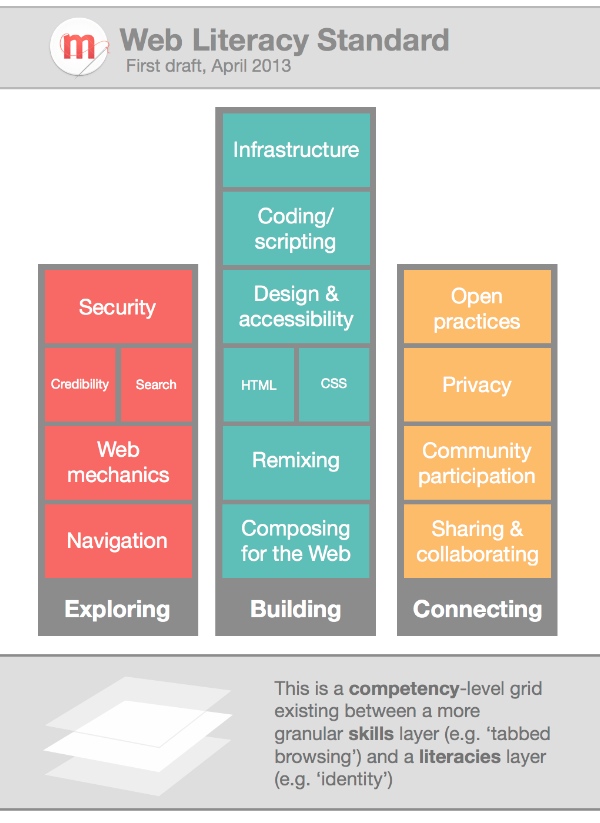
Competency-level grid
Competency descriptors
EXPLORING
Navigating the Web
- Navigation – using software tools to browse the Web
- Web Mechanics – understanding the Web ecosystem
- Credibility – critically evaluating information found on the Web
- Search – locating information, people and resources via the Web
- Security – keeping systems, identities, and content safe
BUILDING
Creating for the Web
- Composing for the Web – creating content (including text, images, audio and video) making use of Web technologies such as hyperlinks
- Remixing – using existing (openly-licensed) content to create something new or modified
- HTML – reading and writing HyperText Markup Language using the building blocks of the Web
- CSS – reading, writing, testing and applying Cascading Style Sheets to change the visual appearance of HTML
- Design & accessibility – creating universally effective communications through digital artifacts</li>
- Coding/scripting – creating interactive experiences through digital artifacts for the Web
- Infrastructure – understanding the Internet stack and how to host your own data
CONNECTING
Participating on the Web
- Sharing & Collaborating – providing access to digital artifacts, understanding data ownership and jointly curating or creating content
- Community participation – getting involved in Web communities, understanding and respecting online norms and practices
- Privacy – working with intellectual property, examining and understanding the consequences of sharing data online
- Open practices – championing, creating, and protecting the Web as a platform for democratic, universally accessible innovation


Hi Doug,
It’s interesting to see how this has developed over time on your blog.
The visual appearance has changed a bit so the relationship between the various elements is less apparent now.
So, is there any relationship (in difficulty or anything else) between Expl. Build. Conn. (from left to right) OR… from bottom to top within each?
P
Hi Pete, good questions.
Exploring, Building & Connecting are effectively reading, writing and participating on the Web. So, the constituent parts of ‘being literate’ when it comes to the Web as a platform.
In terms of ‘difficulty’ there’s an implicit levelling-up as you move up each strand. I don’t want to make that *too* explicit at the moment, however, as it might not be the same in all contexts!
It looks pretty comprehensive to me and definitely a work longly postponed and necessary. I have some problem identifying where the use of CMS would fit. It doesn’t seem to fit that much in Composing for the web from a user perspective.
Great work!
Hi Percy, thanks for the comment. 🙂
So, ‘using a CMS’ is actually a collection of Web Literacy skills, I’d argue.
*Composing a blog post = composing for the Web
* Editing a WordPress template = HTML / CSS
* Crediting your sources, providing trackbacks, etc. = Open Practices
(etc.)
I might be saying the obvious but there is a whole layer of basic
literacy that is needed. As an employer, parent and consultant I am
continually staggered by the wide range of basic literacy exhibited on
and through the web. For every piece of writing, be it a blog entry or
social media comment, whose craftsmanship delights me there are perhaps
five or six that appal me. It is not just in creating that this literacy
is lacking but also in the reading. No, I’m not some old duffer who
won’t move with the trends but a person who thinks that written content
should be well enough written that it deserves to be fully understood.
Alongside any web literacy standard, can we imply a required basic
literacy standard too?
Hi Roland, thanks for the comment.
I agree that there’s a whole plethora of new literacies. In fact, I wrote my thesis on this area: http://neverendingthesis.com
The nice thing about the Web Literacy standard is that it’s bounded by what is or is not ‘the Web’. We’re deliberately pitching this at the Beginner/Intermediate level as, I’d argue, learning what a Web browser *is* and how to get online prefigures all of this!