Mozilla Web Literacy standard: draft release candidate

Update: For the latest information on the Web Literacy standard work, head to http://mzl.la/weblitstd
On Monday it’s the last Web Literacy standard community call before the soft launch of the draft Web Literacy standard on April 26th. If that sounds tentative, it is! We want as much feedback from as wide a range of people and organisations as possible on the road towards v1.0 at the Mozilla Festival in late October 2013.
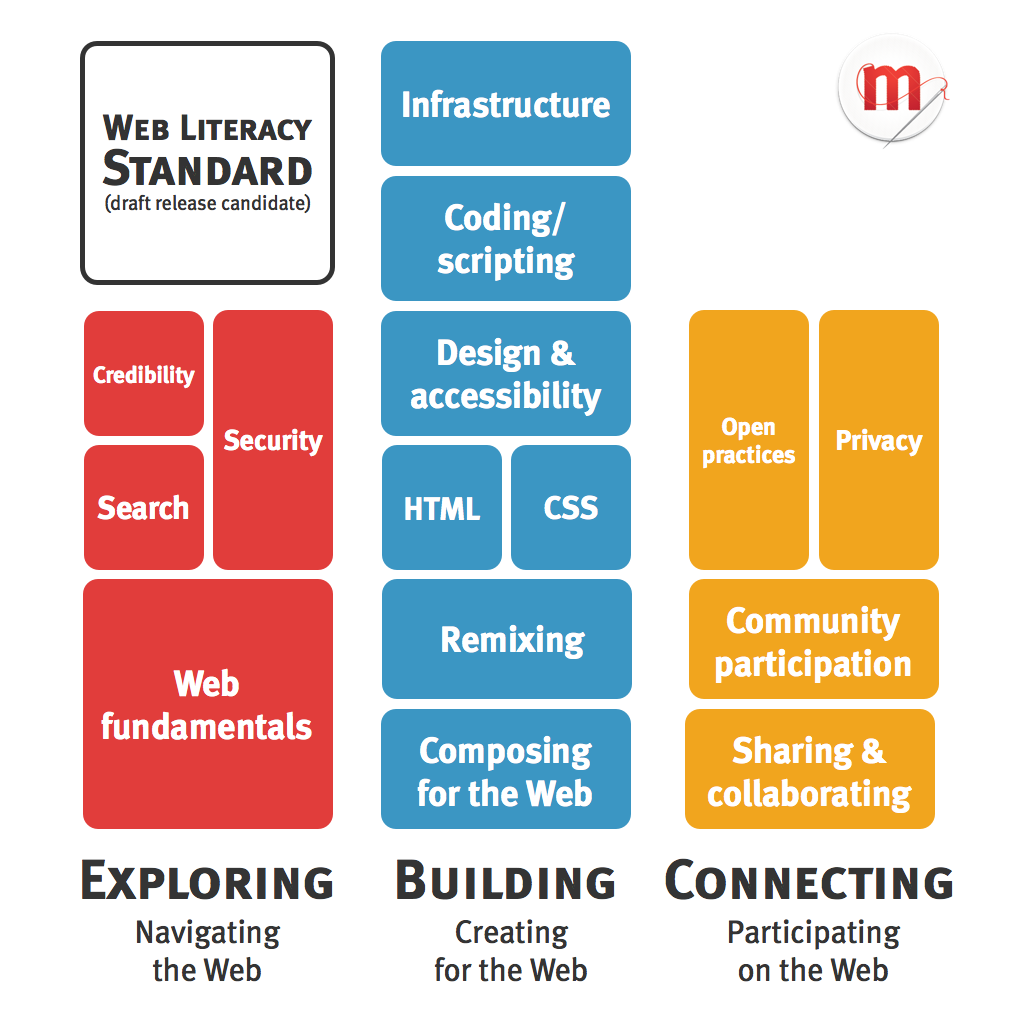
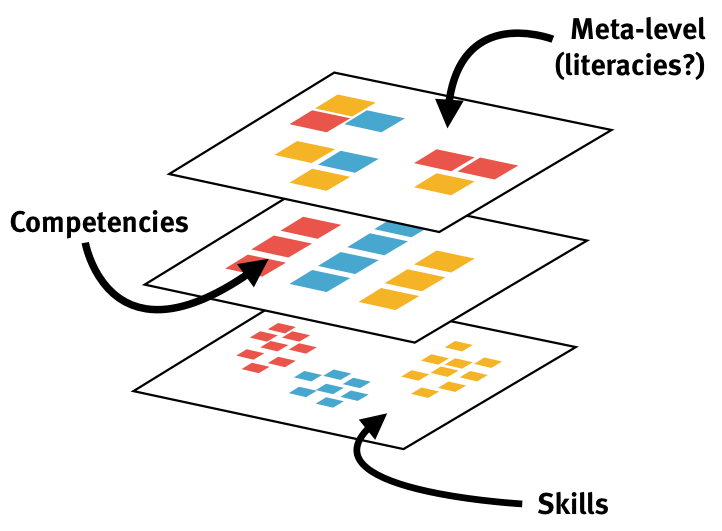
Below you’ll find the overview grid, the descriptors for each competency, and a diagram of the ‘stack’ of where this competency grid fits into the whole picture. We’ll have new, much better versions of these diagrams in due course – these are just my mockups!
The descriptors still need some work so that’s what we’ll be focusing in on at Monday’s call.

Exploring
- Web Fundamentals – Understanding and using the Web ecosystem
- Search – Locating information, people and resources
- Security – Keeping your identity, system and network safe
- Credibility – Assessing the trustworthiness of online sources of information or activities.
Building
- Composing for the Web – Composing ‘texts’ using hyperlinks and other affordances of the Web
- Remixing – Using existing openly-licensed content to create something new or modified.
- HTML– Understanding HyperText Markup Language, how to read and write the building blocks of the Web, and use it to create digital artifacts
- CSS – Understanding Cascading Style Sheets, how to read and write them and use them in different ways to style the building blocks of the Web
- Coding/scripting – Animating and providing services for the Web
- Design & accessibility – Developing competencies required to build web pages that promote efficient use of content and ease the acquisition of content provided
- Infrastructure – Understanding the Internet stack and hosting your own data
Connecting
- Sharing & Collaborating – Working and playing with others to create value through curating and creating content
- Community participation – Taking part in online communities taking into account netiquette
- Privacy – Taking steps to understand and decide how much data to share online
- Open practices – Championing, creating, and protecting the Open Web
To clarify, in the above diagram:
- We’re referring to the categories as strands
- Competencies are groups of skills from the same area
- The meta-level elements (which we’ll perhaps call literacies) are made up of competencies from different strands
Feedback is very welcome, either here or on the community calls.


Doug, I am hoping this tool will help in tracking state/ national and local criteria for educators so bring in on!@DTECH
‘Credibility’ to me implies ‘How credibly can you claim to be web literate?’. I can understand the intent, but I wish there was a better word for it.
Originally ‘Credibility’ was ‘Crap detection’ which is much more accurate but, I fear, not formal education-friendly!
I will try to translate… now using transifex
Thanks Mark, the more silos we can bust the better! 🙂
IMHO, I think this is the clearest part:
(the 3-D diagram)
categories = strands
Competencies = groups of skills from the same area
meta-level elements = literacies = competencies from different strands
Definitely clearer than the last iteration. Nice!
Thanks for your input Roz! 🙂
I translate the 3-D Diagram to Spanish, that is a great resource to understand all this. here is the link http://www.flickr.com/photos/alvarmaciel/8665594180/
Awesome! Thanks so much for doing that, Alvar. 🙂