Web literacy? (v0.1)
Update: Michelle’s now created a diagram from her original post.
Michelle Levesque asked for feedback on this: Mozilla’s Web Literacy Skills (v0.1 alpha). I wanted to respond as soon as possible as I think she’s done some great work here.
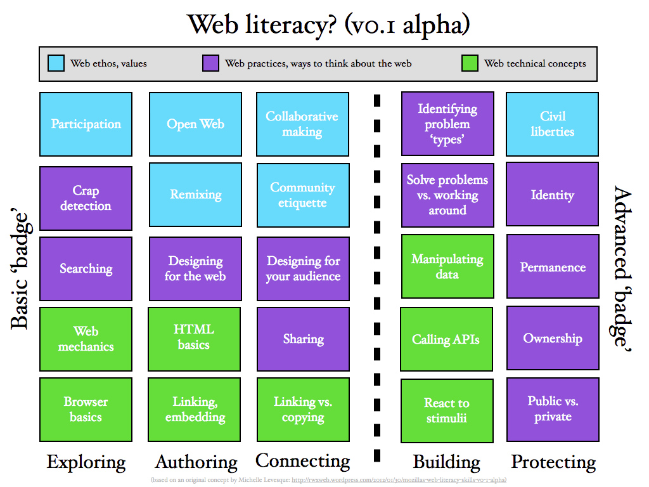
I’ve visualised the text in her post and then tweaked it slightly to suggest the direction I’d take it:
Click through for a larger version on Flickr.
Changes:
- Added ‘participation’ to Exploring
- Changed ‘bullshit’ to ‘crap’ to avoid offending some people’s sensibilities
- Changed ‘Restaurant HTML’ to ‘HTML basics’ in Authoring
- Combined two blocks to form ‘Reacting to stimulii’ in Building
- Removed ‘Receipe’ize tasks’ in Building
- Added ‘Civil liberties’ to Protecting
- Segmented sections into what would form a ‘Basic’ and an ‘Advanced’ badge’
What do you think? What have I (we) missed?
(if you like this you may also be interested in The Essential Elements of Digital Literacies)


‘Crap detecting’ has been used in a (possibly slightly different) sense in ‘Teaching as a subversive activity’. http://blogs.oregonstate.edu/smedcohort/files/2009/07/Teaching-as-a-Subversive-Activity-Postman.pdf . Could cause confusion?
Nice spot! ‘Teaching as a Subversive Activity’ is one of my all-time favourite books, and survived the #divest12 cull. 🙂
In this context, I’m using it with reference to Howard Rheingold’s work: http://blog.sfgate.com/rheingold/2009/06/30/crap-detection-101/
Have you seen Iowa State’s “Model of Learning Objectives”? http://www.celt.iastate.edu/teaching/RevisedBlooms1.html
No, I hadn’t. Thanks Greg! 🙂
Like the modelling.
Where does mashing fit in? It’s early and I may have missed it.
Under ‘remixing’ 🙂
I wonder whether this can be seen as more than just ‘web’ literacy and can be applied to other forms of digital literacies as well. Certainly some blocks may need to be changed but it could work.
There’s certainly some wider elements there, Brian, I agree. 🙂
Very neat set of concepts and categories.
Only possible question mark I can think of.
I’m not sure if calling APIs works out (in practice at least) as very supportive of an open web? I say that in reference to the comments from the TimBL article on Scientific American. Of course you could mean APIs based on open/standards (isn’t this quite rare?). In practice which silo the data then gets locked into is another matter, pretty far from SemWeb I’d suggest.
That was one of Michelle’s original concepts. I think it works because it’s a fundamental building block of the web as it is – and therefore necessary to ‘read and write’ in that medium. 🙂
How would you relate Jenkin’s literacy skills to this diagram http://digitallearning.macfound.org/atf/cf/%7B7E45C7E0-A3E0-4B89-AC9C-E807E1B0AE4E%7D/JENKINS_WHITE_PAPER.PDF Page 4 ?
Hi Klaus,
Thanks for the comment. For the benefit of everyone, Henry Jenkins’ essential ‘new skills’ are:
Play
Simulation
Appropriation
Distributed Cognition
Collective Intelligence
Judgment
Transmedia Navigation
Networking
Negotiation
You could, indeed, do a mapping exercise on this. For my thesis I didn’t include the work of Jenkins, Seely Brown, Gee, etc. as I think it goes off on a ‘new media’ tangent to digital literacies. I think the same is true here. If you’re focusing on the web, as Mozilla are, then this is useful for guidance but, again, is tangential. 🙂